免費
課程簡介
詳細講解如何使用Adobe Experience Design完成圖標及界面的繪制與設計。
通過課程,你可以熟練掌握該軟件的工具使用。內文有講師使用心得及溫馨小貼士。
適用人群
已經具備Sketch使用經驗,熟知基本的UI設計知識的設計師、產品經理們。
軟件的安裝與工具使用指導 http://www.blwbw.com/course/168452
歡迎進入QQ群:522097667,與講師一同交流學習!
Adobe Experience Design CC圖標的繪制
首先來看看Xd如何繪制一個圖標。
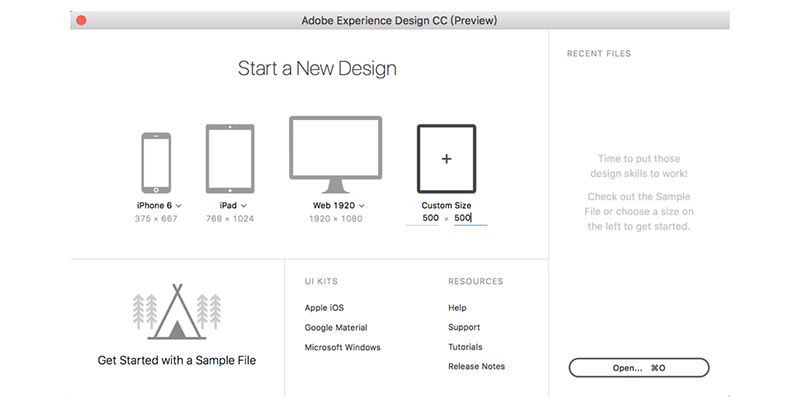
1、打開Xd,在歡迎界面選擇Custom size,輸入500*500尺寸,如下圖所示。

2、目前Xd的功能還非常簡陋,繪制圖標能用的工具只有本教材第一部分中所介紹到的幾款工具以及布爾運算工具,但利用這些工具也可以足夠我們繪制一些漂亮的圖標,如下圖所示。

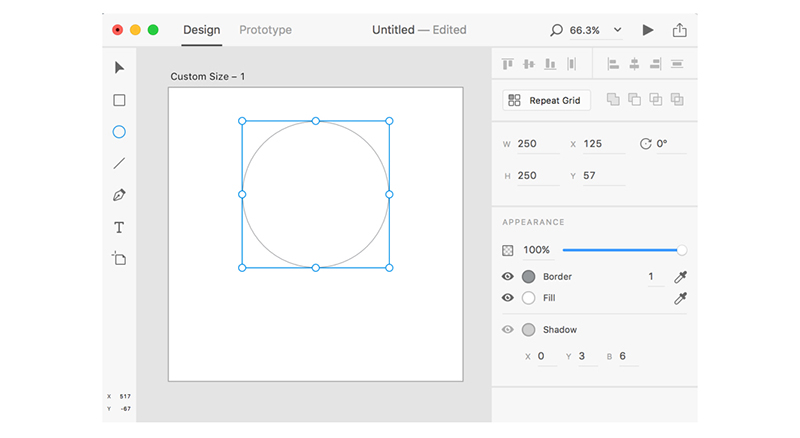
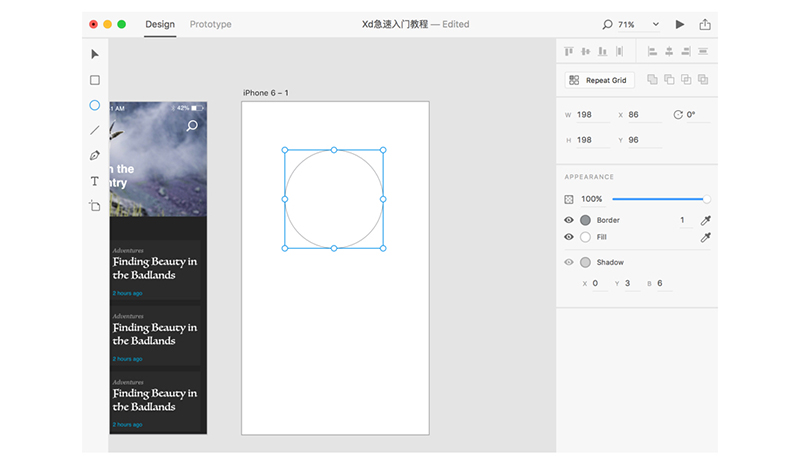
3、在畫布上使用快捷鍵E,選擇橢圓工具,按下shift鍵在畫板上繪制一個正圓,如下圖所示。

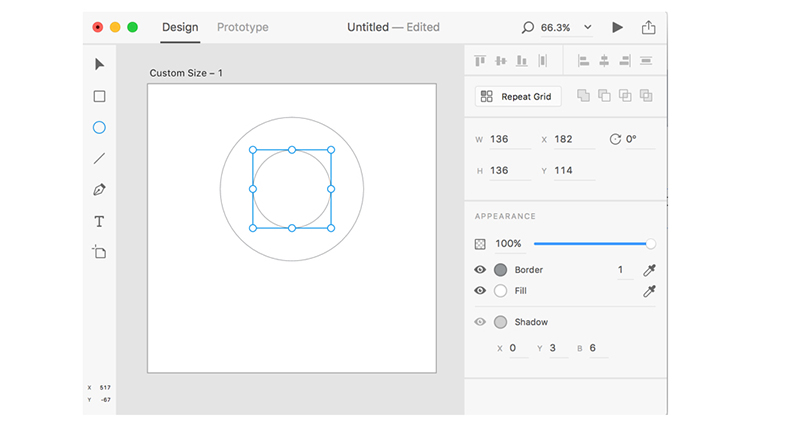
4、快捷鍵command+D,復制該圖層,然后按住shift+option鍵,并拖動鼠標,縮小復制的正圓,縮小到合適的尺寸即可,可以參考下圖中的數值。

5、快捷鍵P,使用鋼筆工具,將鋼筆工具移動到和小圓底部平行,但是在大圓的邊緣,當移動到合適位置軟件自動會出現一條藍色參考線,如下圖所示。(此處鼠標是鋼筆的造型,因為截圖無法顯示鼠標,為了讓大家看清手動添加了一個指針)

6、按下鼠標,然后在圓的下方單擊,然后回到右側大圓邊緣,當和第一個錨點平行時會自動出參考線,單擊,然后再在第一個錨點處閉合圖形,繪制一個三角形,如下圖所示。

7、此時三角形的最底部的錨點并未和上面的圓居中,用鋼筆工具單擊該錨點,然后使用鍵盤上的左右方向鍵移動錨點位置。若三角形的左右兩條邊和大圓有相交而非相切,則應使用上下方向鍵移動錨點位置讓其相切。Xd目前功能非常不完善,要完全居中需要非常大的耐心。大家也可以看右側檢查器中的各錨點的坐標去計算出來。具體的計算方法如下:
A:查看三角形右邊端點的X軸數值,查看三角形左邊端點的X軸數值。
B:用右邊的數值減去左邊的數值,除以2,再加上左邊的數值,即得出最下方的錨點的X軸數值。
調整好后效果如下圖所示。

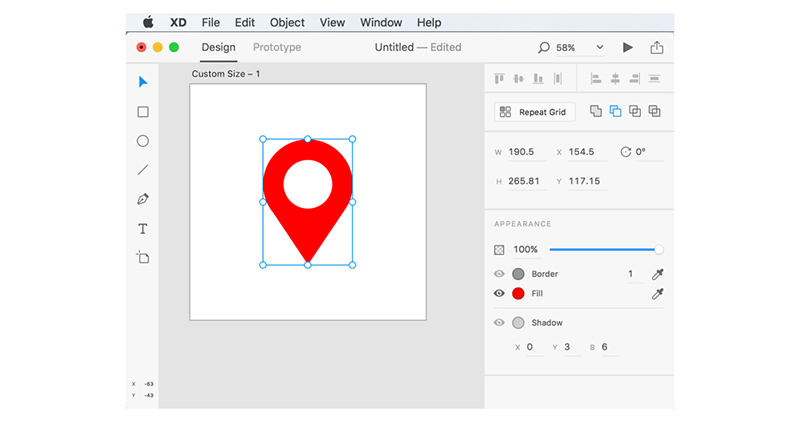
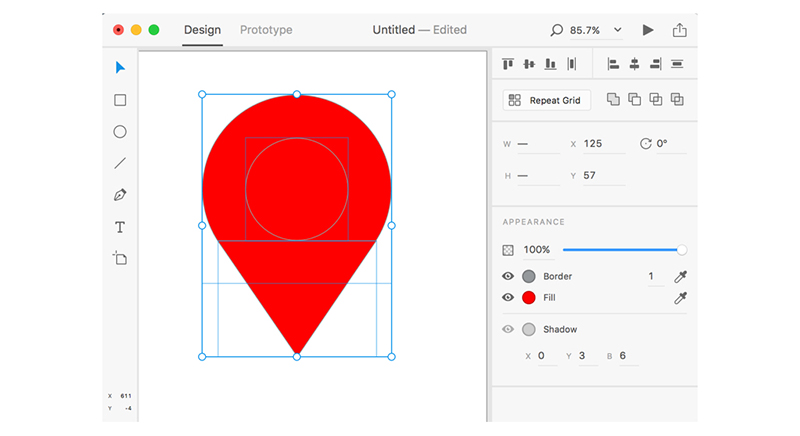
8、快捷鍵V,使用選擇工具框選全部圖層,然后將圖層的填充色設置為紅色,如下圖所示。

9、選擇大圓和小圓圖層,單擊右側檢查器中布爾運算工具中的第二個工具——減掉頂層工具。如下圖所示。若要對大小圓的相對位置和小圓尺寸進行修改,再次單擊布爾運算工具即可取消布爾運算,此時即可調整圖層。

10、選擇圓圈和三角形圖層,執行布爾運算工具中的合并圖層工具合并兩個圖層。基本上圖標繪制完成,然后從視覺上考慮,取消描邊,單擊Border旁邊的眼睛圖標即可。如下圖所示。

TIPS:
1、在繪制圖標時沒有給圖標填充,是因為線條更方便我們精確對齊。
2、要得到盡可能精確對齊的圖標,建議繪制時盡可能放大畫布查看對齊情況,Mac上可以雙指縮放觸控板對畫布進行縮放。
3、Xd目前無法對線條的端點進行設置,線條的端點只能是直角。
4、Xd暫時只能繪制可以通過布爾運算得出的簡單圖標,更復雜的圖標還是建議使用AI或者Sketch繪制后再導入Xd,關于導入方法后文會介紹。
Adobe Experience Design CC 應用界面的設計
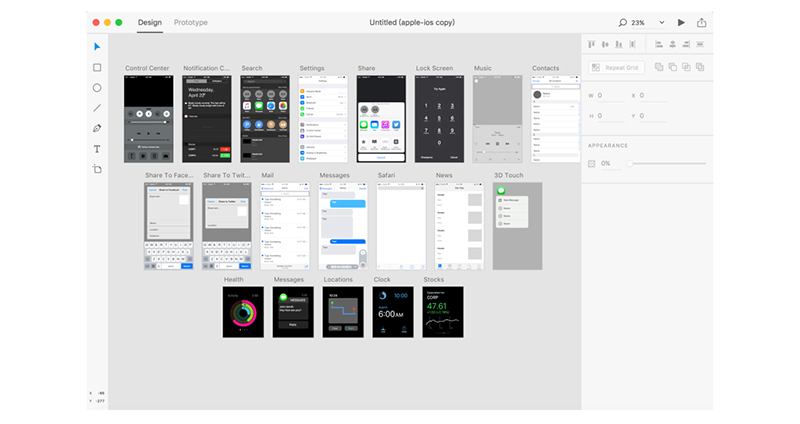
在進行界面繪制之前,我們可以在歡迎界面單擊UI KITS部分的內容,查看軟件自帶的一些系統界面,如下圖所示是iOS的內容。里面的內容均可編輯和復制使用。

Xd暫時設計方面的功能相對較少,不是特別建議大家全部使用Xd進行UI界面的設計,在界面部分我只講一下Xd中非常強大的Repeat Grid(重復格)功能。
1、在歡迎界面中,打開范例文檔,復制其中“Campvibes - Home”,復制快捷鍵為command+C,然后回到我們所創建圖標的文檔,使用command+V進行粘貼。如下圖所示。

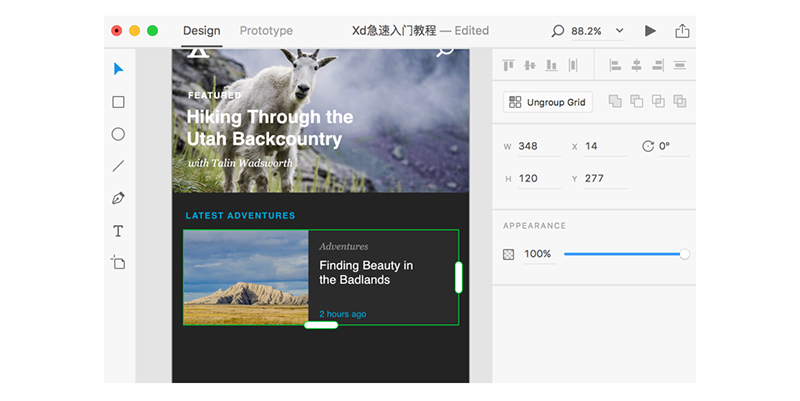
2、選中LATEST ADVENTURES下方的圖層組,單擊檢查器中的Repeat Grid按鈕,可以看到圖層組的選中狀態由之前的八個錨點的框變為了如下圖所示狀態。

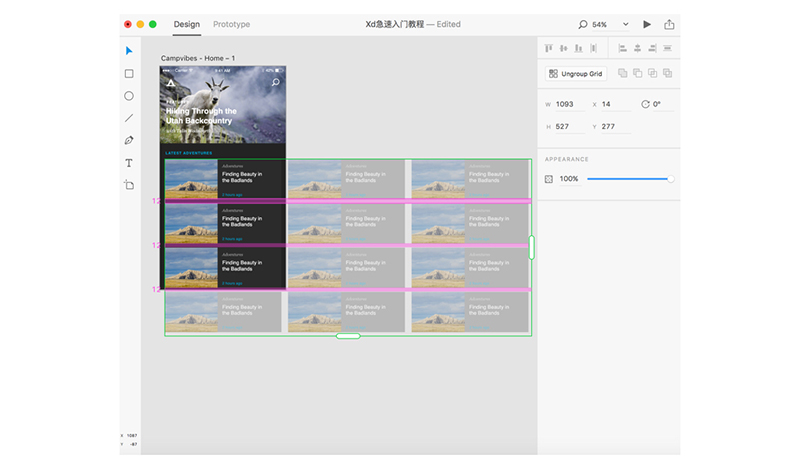
3、拖動白色的圓角矩形,即可發現會自動復制該圖層組,且不僅可以向下拖動,也可以向右拖動,如下圖所示。

4、將鼠標移動到圖層組的間隙上間隙會變成紫色,按下鼠標并拖動即可調整圖層間間隔大小,如下圖所示。

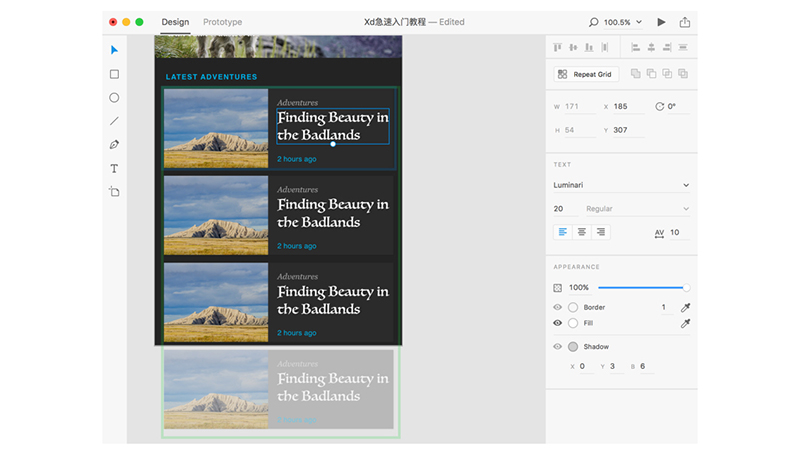
5、選中單個圖層,如文字圖層,調整任意文字圖層的樣式,即可發現通過此方法復制的圖層組中所有的文字樣式都已經同步進行變更,如下圖所示。

6、按住command+shift鍵,批量選擇圖層組中所有的圖片,然后從Finder中找到需要替換的圖片,全選后拖動到Xd中,即可批量進行替換,如下圖所示。

7、使用快捷鍵A,新建一個畫板,然后快捷鍵E,繪制一個正圓,如下圖所示。

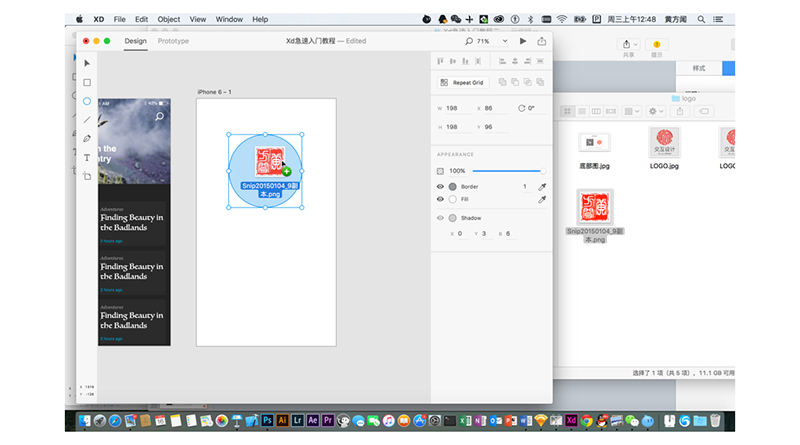
8、從Finder中找到圖片文件,拖動到正圓中,即可發現該正圓自動用該圖片進行填充。如下圖所示。

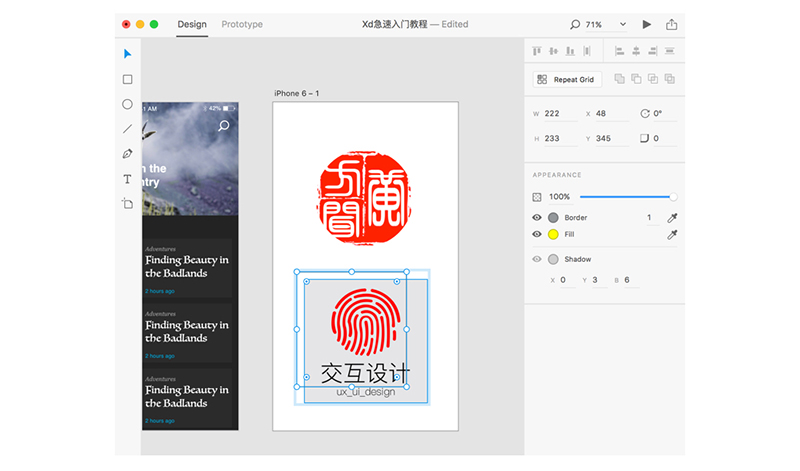
9、快捷鍵R,使用矩形工具創建一個正方形,填充為黃色,并從Finder中拖入一張圖片,如下圖所示。

10、選中這兩個圖層,然后使用快捷鍵command+shift+M或單擊菜單欄中Object-Mask with sharp,即可將該正方形設置為剪切蒙版。如下圖所示。

11、對該蒙版圖層雙擊,即可進入編輯模式,可以任意調整圖層的尺寸和位置,調整完成后鼠標點擊任意其他區域退出編輯,如下圖所示。

12、快捷鍵T,輸入任意文字,然后使用快捷鍵command+8或單擊菜單欄中Object-Path-Convert to Path,即可將該文本轉變為輪廓,如下圖所示。

TIPS:
現階段Xd的功能極為有限,目前來看可以將Xd定位于原型圖設計軟件,但是如果是UI設計軟件還差的有點遠。不過相信隨著時間的推移,Xd的功能也一定會越來越多,可能后續還是會具備非常強大的設計功能。
現階段界面的設計還是建議大家使用Sketch或PS等其他軟件完成。
免費
0人打賞
機構簡介
高級交互設計師,國內最早的一批Sketch使用者,并致力于最新交互軟件的推廣與研究。從07年iPhone誕生起便專注與移動交互設計領域的研究,對移動交互設計領域有深刻的思考與獨到的見解,倡導設計師的全棧化與工作效率的最大化,并多次翻譯并分享國外最前沿設計文檔及交互說明。已出版《動靜之美——Sketch移動UI與交互動效設計詳解》一書。
Adobe全新的桌面端UX原型工具Project Comet,現更名為Experience Design。這是新一代網頁與移動應用的UX設計工具。這里集結了Adobe XD的官方手冊與系列教程。幫助你快速掌握交互設計新工具。當前Adobe XD僅有英文支持,而且只支持Mac平臺。交流分享QQ群:522097667