-
圖蟲與韓國著名圖庫TongRo達成戰略合作,加速圖片生態布局
自2020年1月1日起,圖蟲將獨家代理TongRo在中國內地、香港和澳門的內容分發和圖片銷售事宜,并展開相關領域的深度合作。
5年前 美啊教育 247805人閱讀
-
想要提升用戶體驗,這6種使用插畫的方法頗為不錯
在現代的用戶界面當中,圖片和插畫和文本內容同樣是核心的交互元素,而插畫作為一種承載著多樣藝術風格和內容的視覺載體,它可大可小,可以作為主視覺而存在,也同樣可以作為點綴和裝飾,甚至可以作為小圖標成為交互的關鍵因素。今天的文章我們會從現代UI設計的角度,來回顧一下插畫的主要功能。
7年前 優秀網頁設計 292100人閱讀
-
視覺效應對UI設計的影響
?我們的眼睛是一個經常會說謊的神奇器官,但是如果你知道一些人眼視覺的奇妙特性,在做設計的時候就能得到更和諧的結果。不僅字體設計師要運用這些視覺效應來創造高平衡性的字體,UI設計師也可以運用這些效應來創造更好的人機體驗。
7年前 沁園的設計小跑 266318人閱讀
-
從2009年到2017年,按鈕設計發生了哪些變化?
當我們在網上購物,提交我們個人信息都需要用到按鈕。網頁設計的增長很快,風格似乎也是一個月一變。 在這篇文章中,我們來追溯在Dribbble上按鈕設計的八年發展史。
7年前 非科班設計 252178人閱讀
-
這款獨特的紫色,將為你指引2018年的設計方向
這種曾經僅有皇族和貴族可以使用的色彩,現如今已經廣泛地運用在各個設計領域,作為一種大膽而個性十足的色彩,它正成為時下流行趨勢中不可分割的一部分。
7年前 優秀網頁設計 262764人閱讀
-
這5種網頁設計趨勢已經徹底過時了!
談及時髦和流行的元素的時候,我們一定要多留一個心眼。勇于嘗試新事物,也要密切關注它是否已經開始過時。這樣才能讓你的設計項目恰到好處。
7年前 優秀網頁設計 259312人閱讀
-
易懂好用的UI界面,都建立在良好的視覺層次之上
為了更好地組織UI中的內容,設計師需要具備讓視覺內容層次化的設計技能。今天的文章,我們就全面地探討一下如何真正有效地組織視覺內容。
7年前 優秀網頁設計 260530人閱讀
-
簡而不減:極簡主義設計的 KISS 原則與案例
極簡主義提倡的「簡」,看起來的確簡單,但透過現象看本質——簡而不減。這篇文章,帶你了解極簡主義應該要注意的幾個設計原則和案例。
7年前 愛范兒 264310人閱讀
-
設計時可以靈活使用的10個點子
優秀的設計原理,不管是誰都能輕松學習,并加以利用。這篇指南,將為大家介紹在設計時可以靈活使用的10個點子~只有了解了這些基本規則,你的設計就會變得更好。
7年前 喪心病狂十六夜貓 251262人閱讀
-
如何讓你的設計更精致-App設計篇
本文通過圖片、文字、色彩、圖標、留白這幾個維度來解剖app設計,發現那些微妙的細節。只需要比別人多提高1px的細節,你的app設計就會更精致。
7年前 黑馬青年 255762人閱讀
-
配色也可以用人工智能搞定!有人要失業了?
在設計中配色方案是必要的,也是讓設計師頭疼的一個問題。那有沒有一種能快速的做出符合設計概念的顏色組合,且有很多樣品供你確認的工具呢?
7年前 喪心病狂十六夜貓 254265人閱讀
-
這3個UI設計細節,可以讓你感受到和高手的差距
在當前這個產品同質化嚴重的時代,差異化用戶體驗設計可能更容易贏得用戶的青睞。這就意味著我們進行設計的時候,要從那些容易被忽視的細節做起。這篇文章中,我將會從視覺反饋、微文案和留白,這些可能會被我們忽略,但卻極其重要的設計元素來研究細節是如何影響一款產品的用戶體驗。
7年前 王M爭 245848人閱讀
-
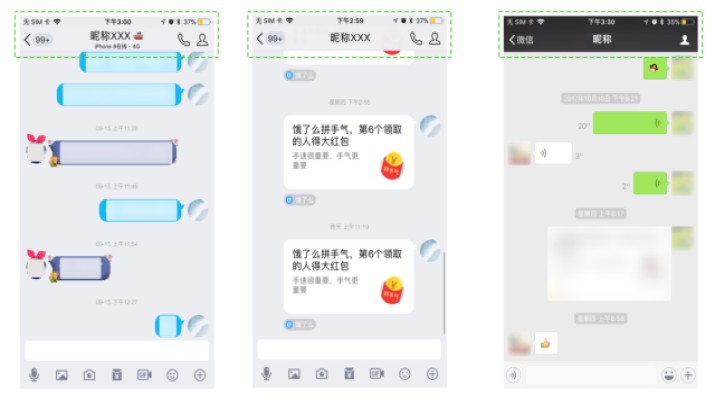
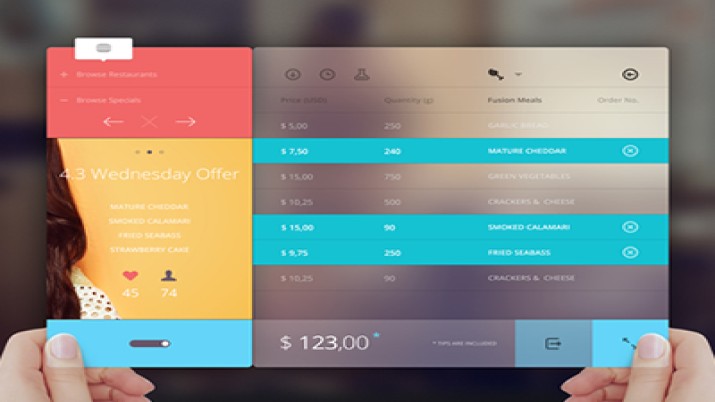
雙11干貨!寫給運營視覺設計師的交互小技巧
運營視覺設計師不同于UI和交互設計師,運營視覺設計師的工作要求他們更加注重視覺豐富性的表現,難免會淡化交互邏輯層面的思考,優秀的體驗需要視覺與交互兼顧,今天我就為運營視覺同胞get兩點交互小技巧,方便我們的產出既能視覺爆炸也能體驗棒棒!
7年前 58UXD 244409人閱讀
-
學會給配色做減法,讓你的設計更加高端!
UI設計的一個基本原則就是避免頁面中出現過多的顏色,這個道理大家都懂,但是在真正自己設計的時候總是會下意識的引入過多的顏色,導致整個界面看起來非常的雜亂。所以對于設計師來說,學會給界面的配色做減法是很重要的一項技能。
7年前 王M爭 247007人閱讀
-
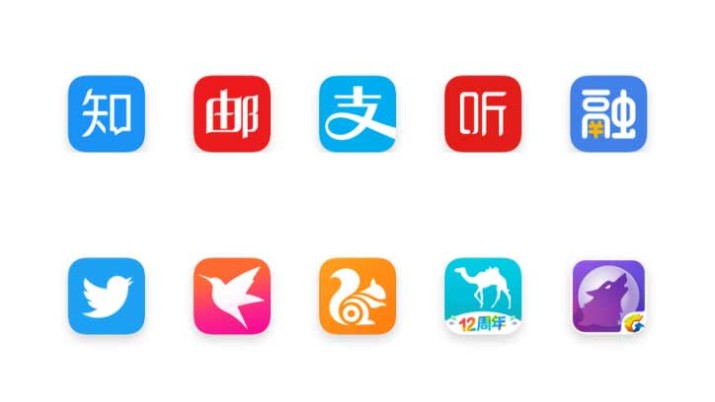
UI設計中最常用的顏色
可能你已經猜到這篇文章寫的是藍色。毫無疑問,藍色是UI設計中最常用的顏色之一,也是我們最常見的顏色之一。智能手機中的應用圖標,你會發現很多都是藍色的。如:Facebook、Twitter、Shazam、Safari等。 那么,為什么藍色是最常用的呢?
7年前 Mockplus 244466人閱讀
-
20個設計技巧教你打造超完美主頁!
維基百科將主頁定義為網站的初始頁或主要網頁。我想,“初始”和“主要”這兩個詞已經傳達了足夠的分量。然而現實情況卻往往差強人意,設計師想破腦袋也難以理解為何什么用戶會毫無留念地離開,卻殊不知用戶在第一眼就已失去了興趣。
-
2017年最后幾個月,網頁設計師應注意哪些趨勢?
設計趨勢來了又去,年頭流行,到年底可能就完全看不到了,還有一些設計手法,則在幾年之間持續不斷地發生變化。想要跟上設計的趨勢,敏銳地觀察,持續不斷的關注,總是需要的。
7年前 優設 249457人閱讀
-
【干貨】“O2O垂直類目視覺風格五維分析法”—購物頻道改版總結
在剛剛結束的IXDC大會中,來自大眾點評的產品經理和資深視覺設計師李曉晨(以下簡稱曉晨),以大眾點評購物頻道頁設計單的電商模塊,轉移到更加高頻和生活化場景中去。第三階段進一步分為垂直細分領域和垂直細分領域的平臺化模式。 ? ?
7年前 DPUX 242270人閱讀
-
硅谷設計圈正蔓延的設計風格 有道云筆記也在用了
硅谷設計圈已經爭相開始采用這種“更加簡化的界面顏色、更大更突出的標題字體、以及更簡化的圖標”,這種“化繁為簡”的設計稱之為“Complexion Reduction”有道云筆記也在用這種設計風格了哦。
7年前 龐門正道 235957人閱讀
-
為什么地鐵總是五顏六色的?設計師們在想什么呢
旺角站是紅色的,金鐘站又是海軍藍,彩虹站的墻上正是如彩虹般絢爛的色彩。地下交通無處不在的顏色讓香港這座城市變的五光十色。但是為什么每一個站點都有屬于它自己的顏色呢,這些不同的顏色又代表著什么?Young Post 對話了香港地鐵公司的首席設計師Andrew Mead,試著去尋求答案。










































精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監