設計師必看 | 2019設計趨勢整理
2018年馬上就要過去了,Behance大神@ Milo給我們預測了2019年所有設計領域的最新趨勢,針對不同領域的顏色、字體、形狀和大小都有不同程度的分析,相信一定對大家有所幫助哦~
年度重點
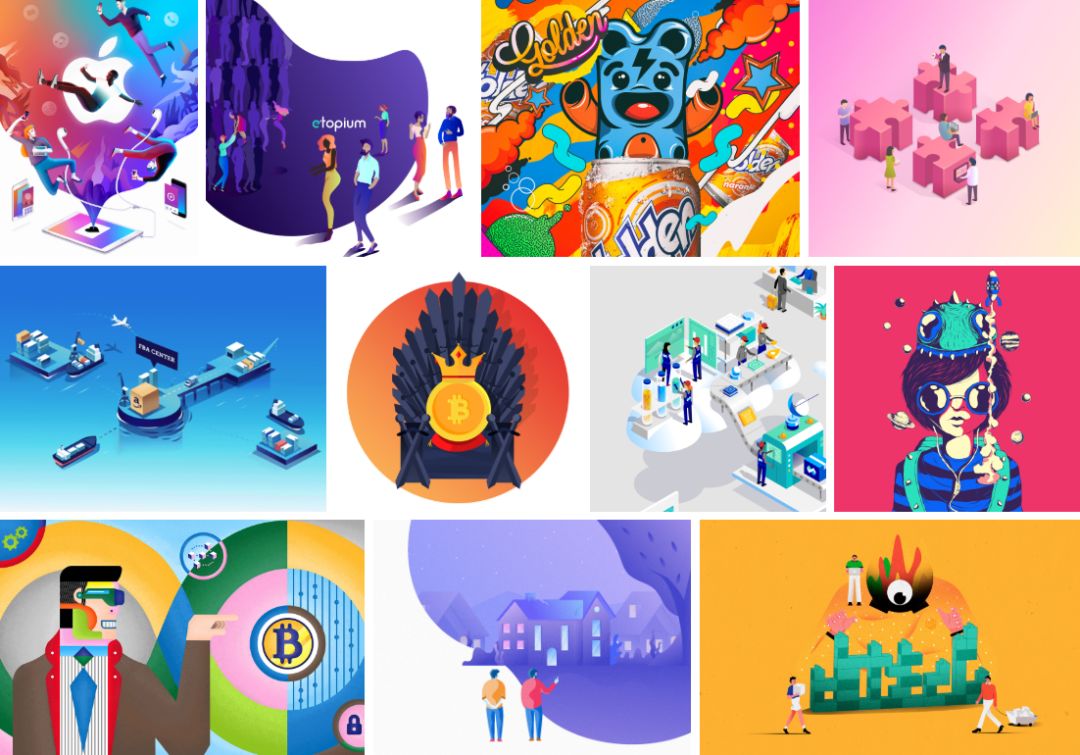
插畫
雖然今年插畫就已經很火了,但2019年的插畫設計應該會上升到一個新的高度,根據最近統計數據所得,插畫對用戶的視覺效果要比普通攝影照片好7倍之多。品牌們也越來越趨向于尋找充滿活力和風格的插畫作品來體現自己的品牌調性了,獨特的插畫和大膽的色彩一定會讓你在一眾素材拼貼大師中脫穎而出~


總趨勢
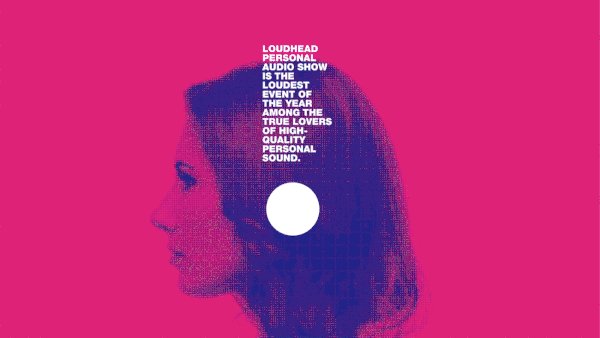
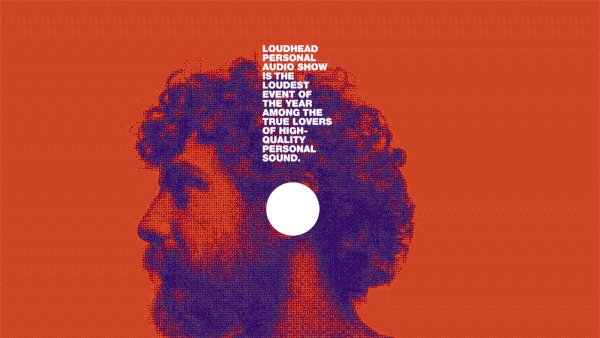
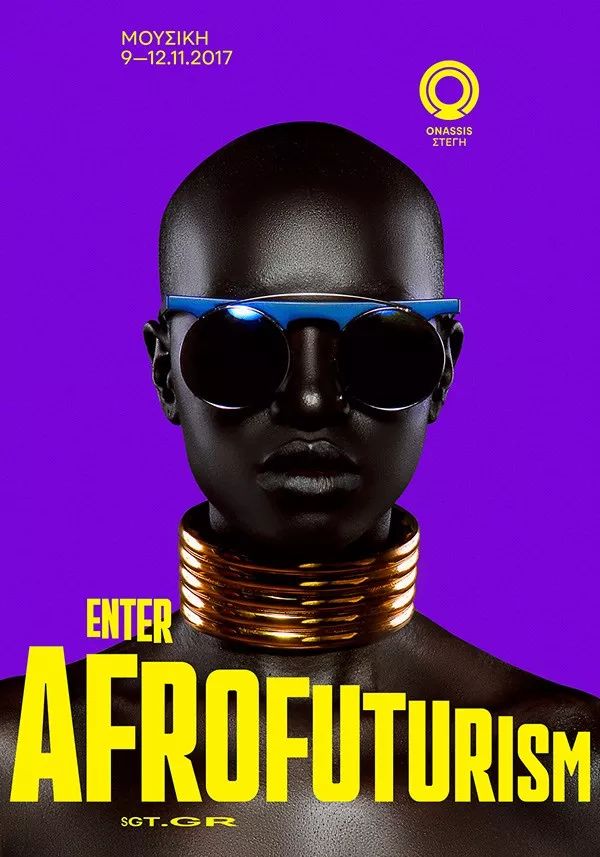
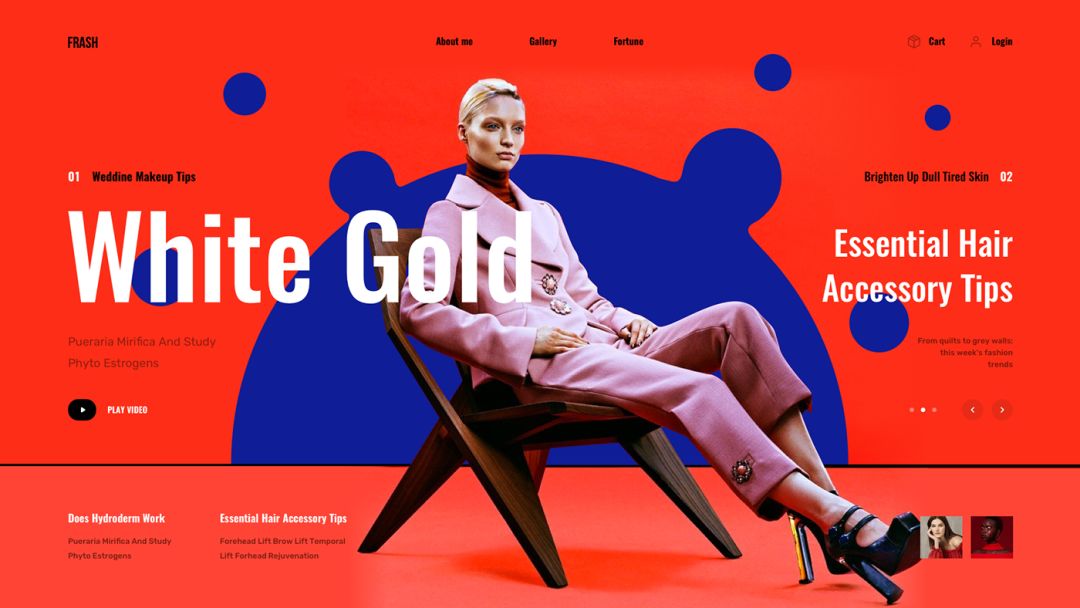
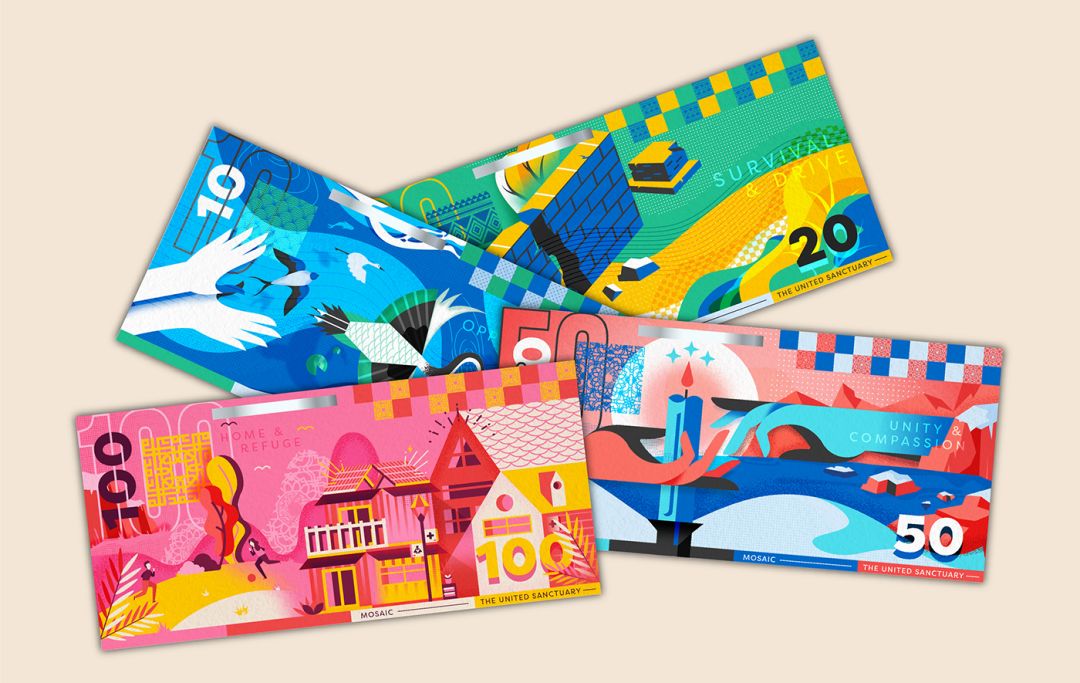
1.1 大膽的色彩
其實從2018年開始,設計師們就偏向于使用鮮艷的色彩,但這種趨勢似乎來得還不夠猛烈,所以在2019年,大膽的過飽和色調將會變得更加流行。Pantone也為我們揭露了2019年的色彩趨勢預測,如果希望自己的工作脫穎而出,那么就請使用大膽的色彩吧!

潘通2019紐約春夏時裝周色彩報告


1.2不對稱
雖然很多人都喜歡以完美對稱來平衡構圖,但卻忽略了不對稱設計的重要性,運用得當的不對稱設計不但同樣可以平衡構圖,還能使你的設計不落窠臼,你可以運用任何元素,如排版,幾何形狀或3d渲染來創建一個獨特的視覺效果。

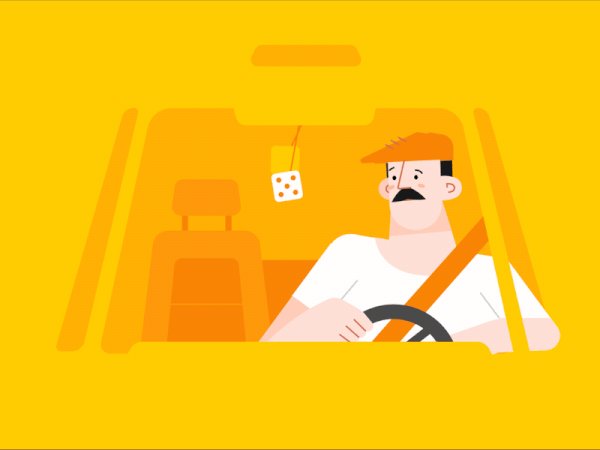
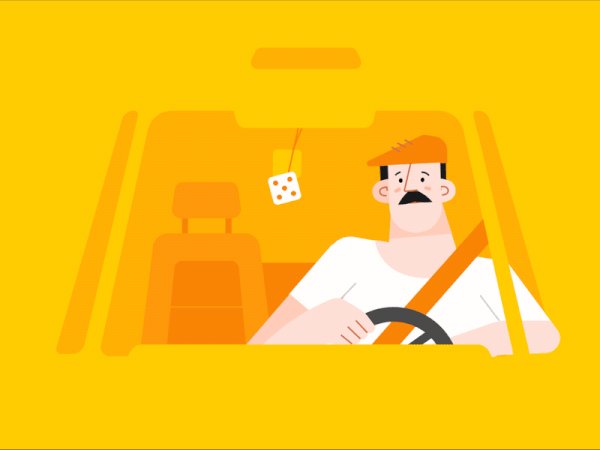
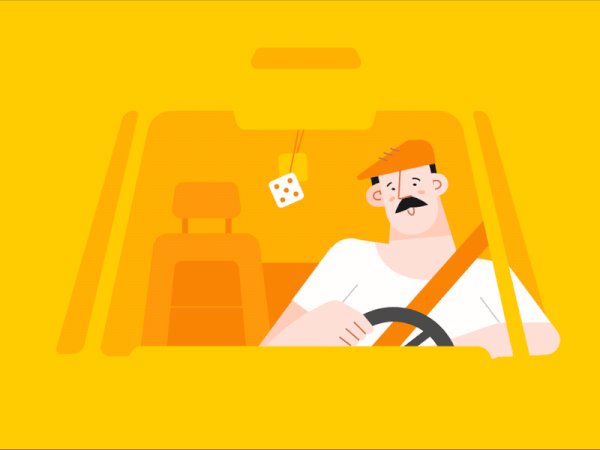
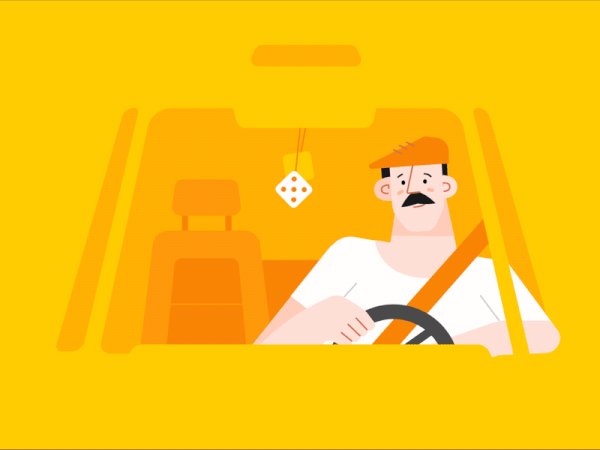
1.3 動效
動效是促進用戶對品牌好感度和親密度的絕佳機會,也擁有著極大地潛力和發展空間,設計師們一定要跟緊趨勢,提前掌握了~


1.4 混搭
雖然混搭設計可能非常具有挑戰性,但它一定會為你的設計帶來獨特的視覺效果。


1.5 漸變
從去年開始,漸變設計就越來越流行,到2019年仍然會保持這種趨勢。就連蘋果和Instagram 也偏愛到不行的漸變風,絕對是你2019年的最佳選擇。

1.6 等距視圖
雖然在過去的幾年中,我們已經在趨勢中看到了2.5D風格的設計,但是在2019年,隨著插畫逐漸占據了所有的設計領域,我們真的需要開始重視它了。


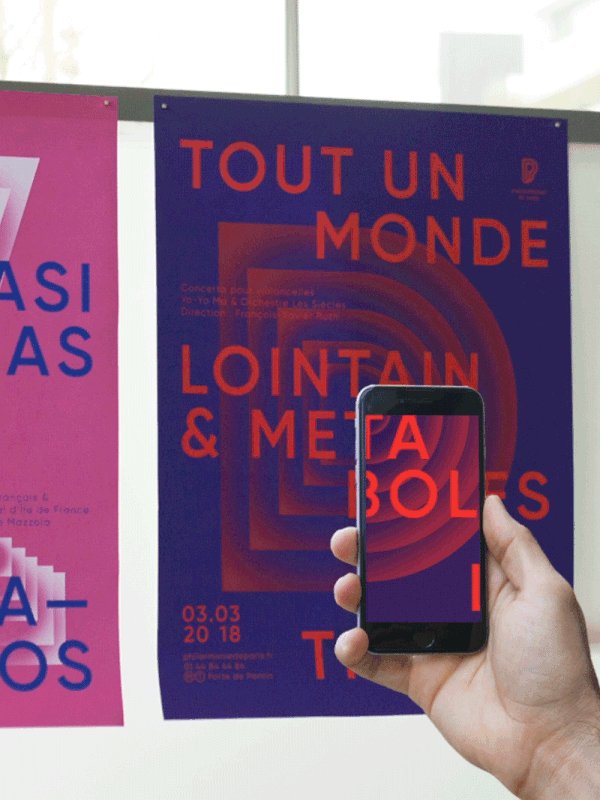
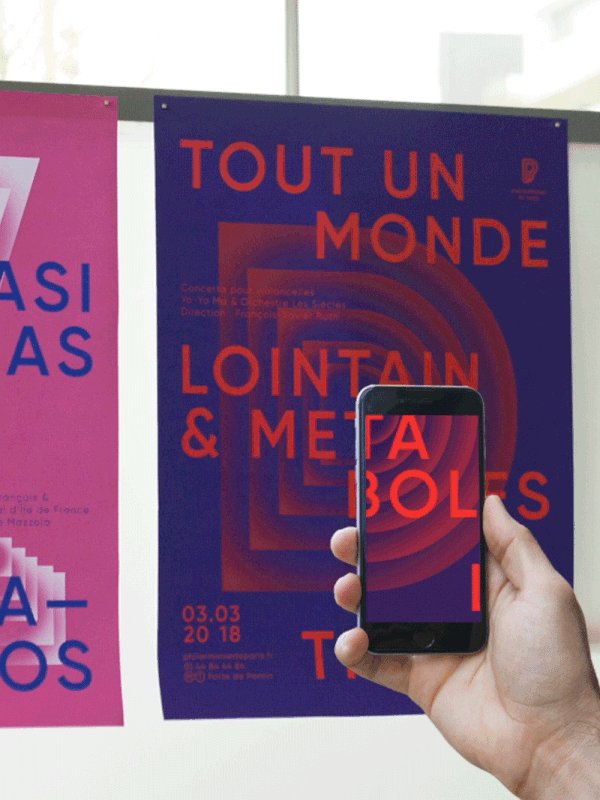
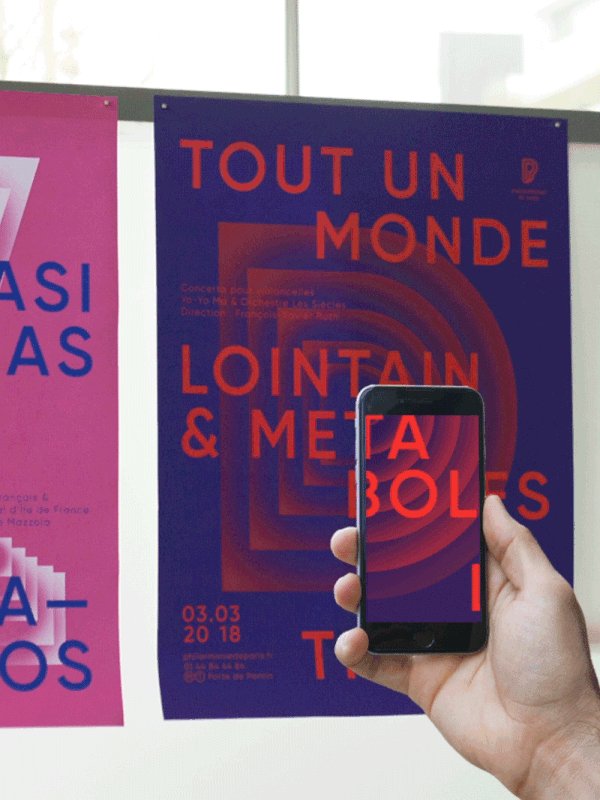
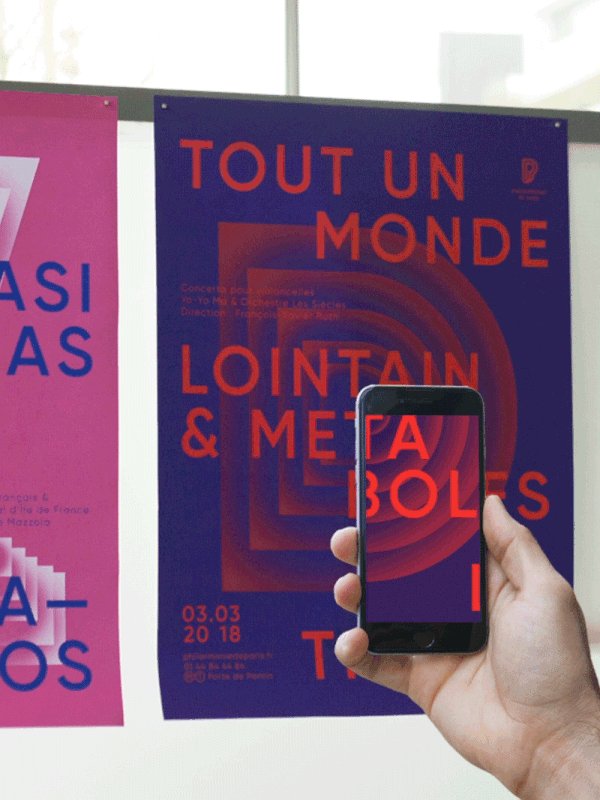
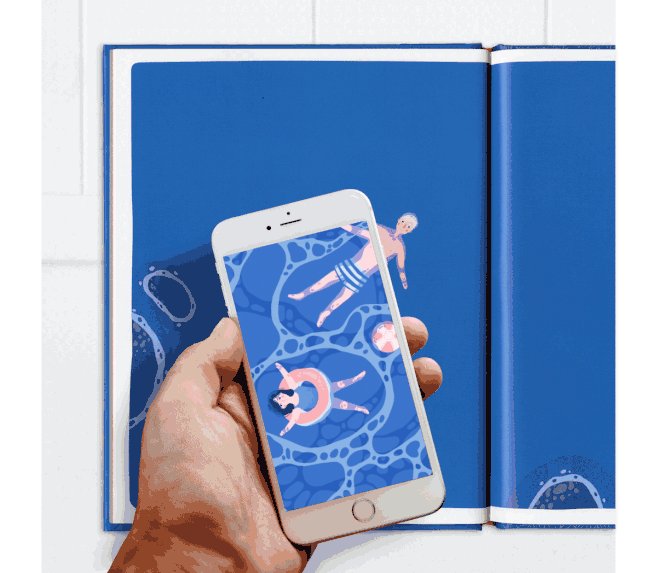
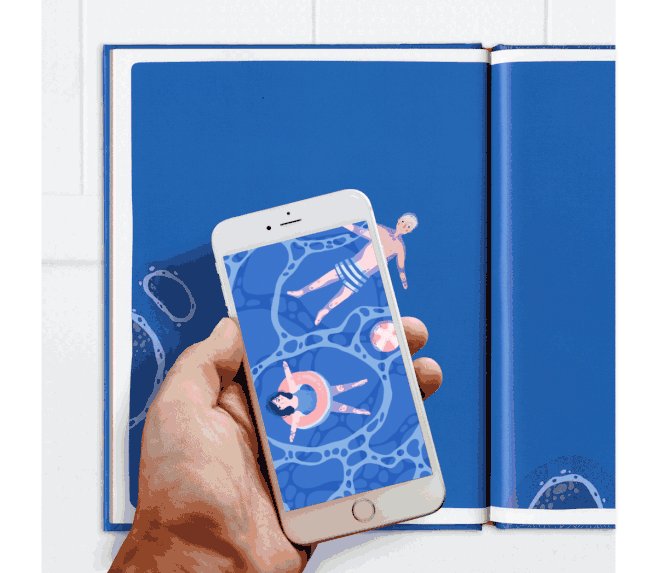
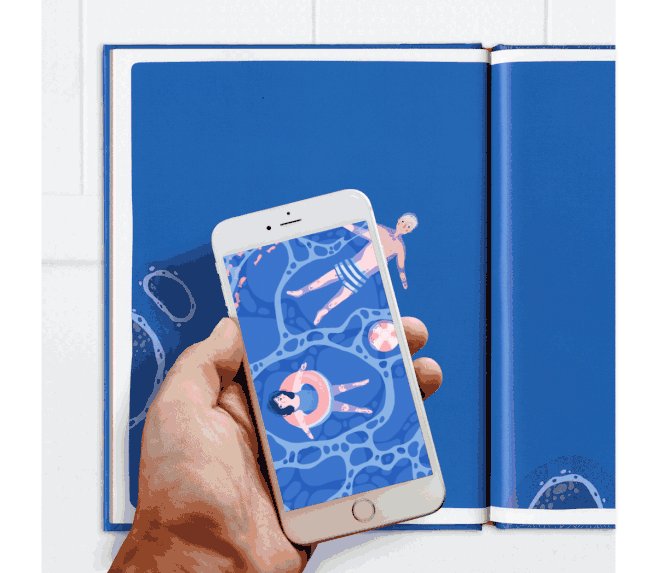
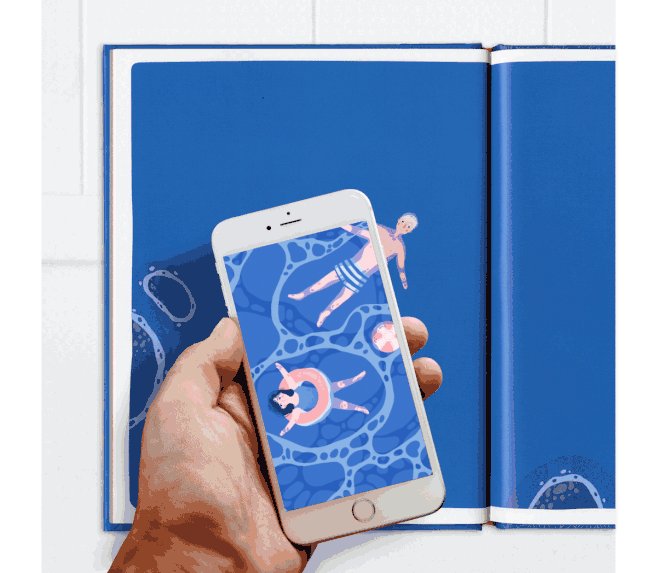
1.7 AR技術
AR技術早已開始在網頁或APP設計等領域中嶄露頭角,許多品牌也在不斷地嘗試將AR技術融入自己的品牌推廣中,這是一個相對較新的趨勢,所以一定要在2019年關注它哦~


1.8 自然照片
如今,設計師們正在尋找更自然、并非是刻意為之的照片,這也是未來圖像領域一個重要的發展趨勢。


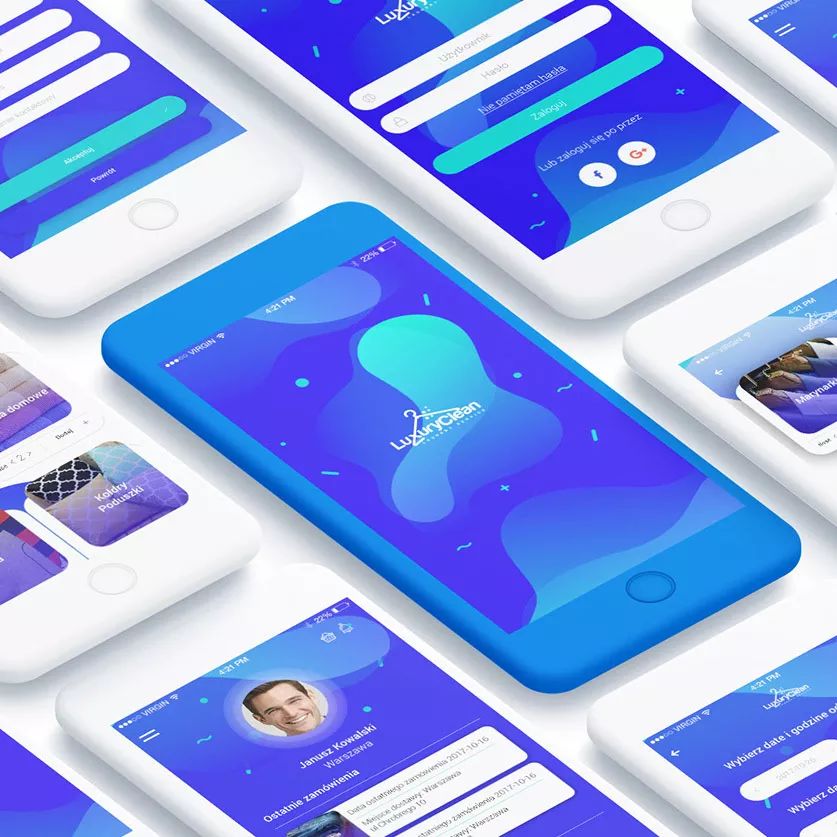
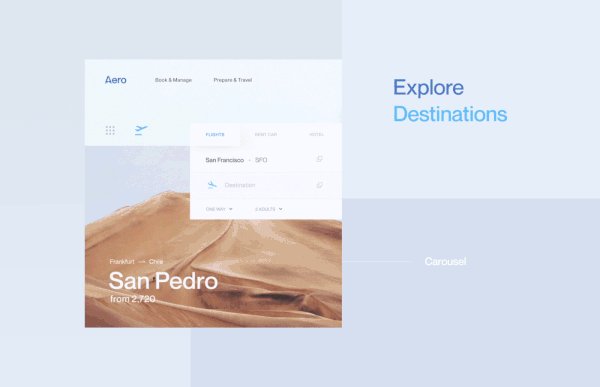
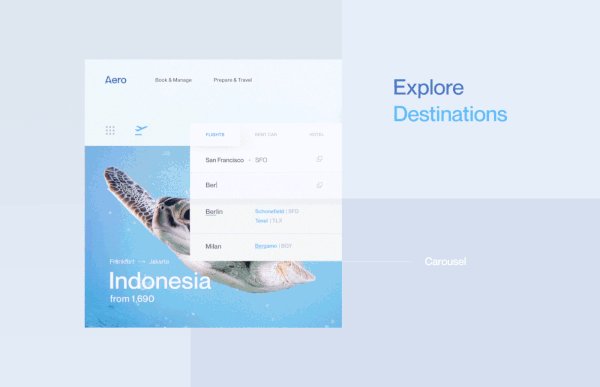
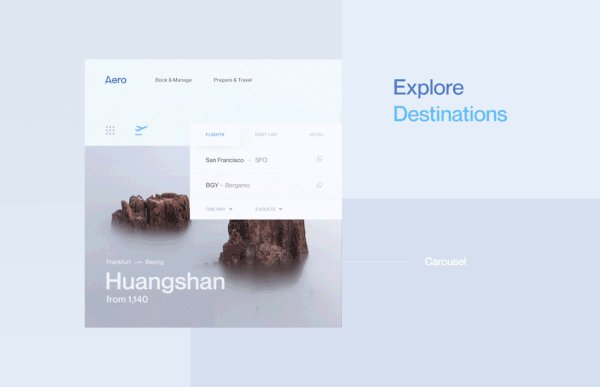
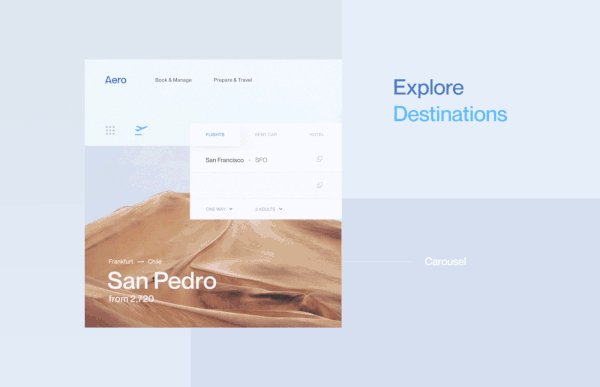
二、UI/UX 趨勢
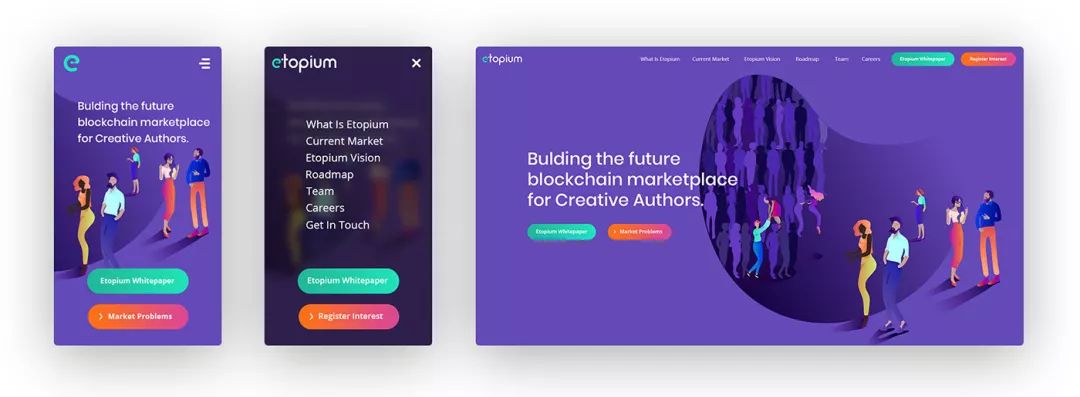
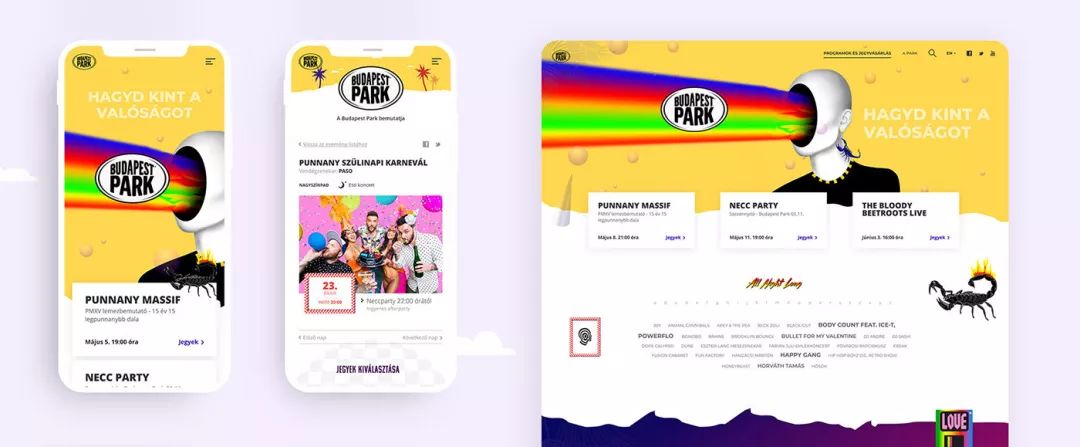
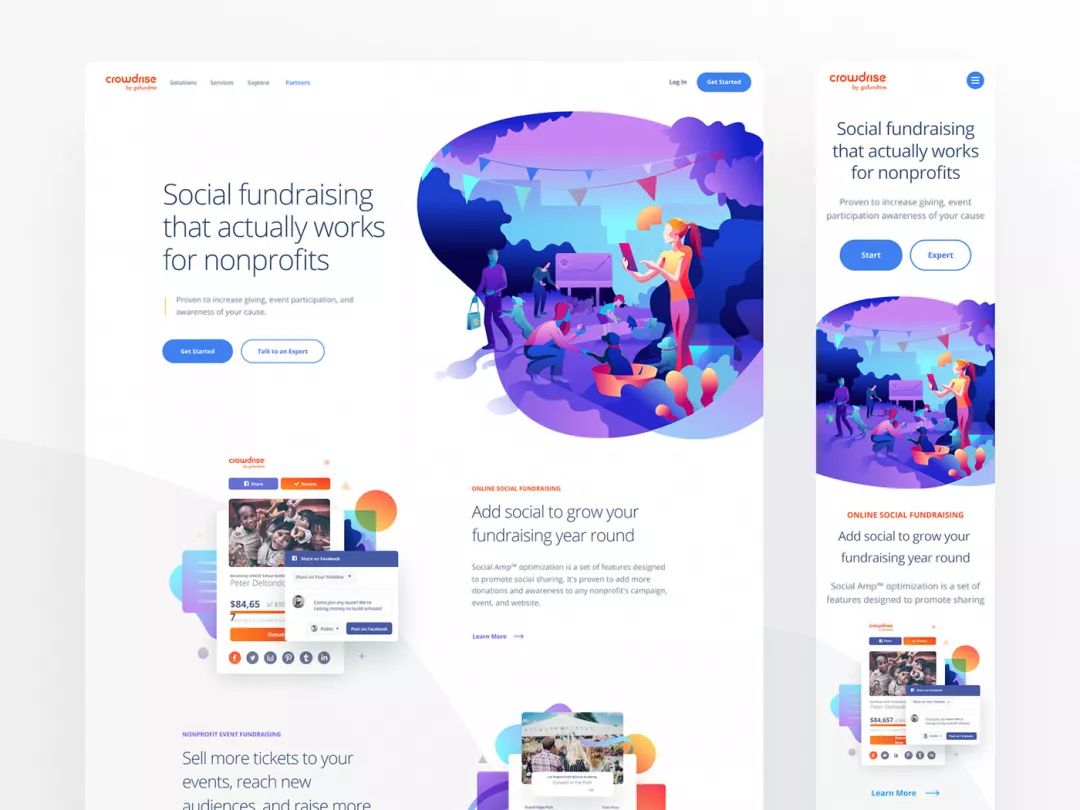
2.1移動端第一
從谷歌實現移動端響應式網站開始,移動端就成為了響應式網頁設計的首選。而今后,設計師們也應首先考慮移動端版本的設計,其次再考慮桌面端版本。


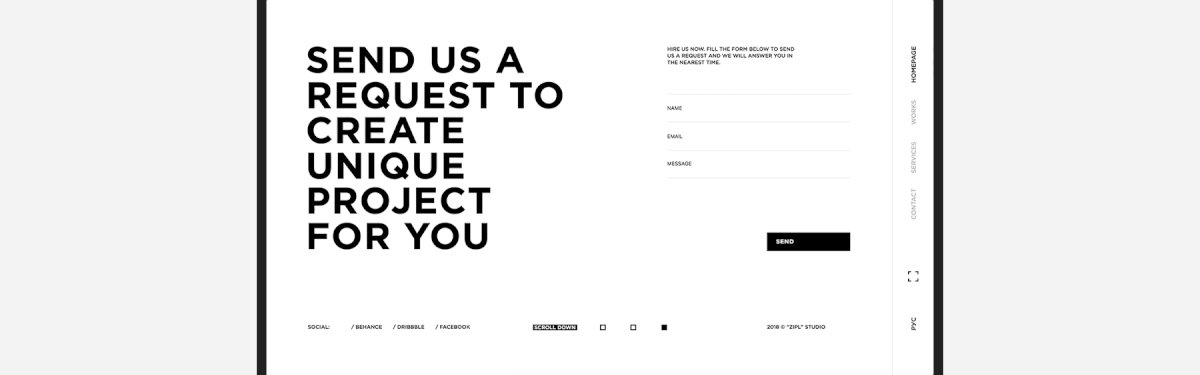
2.2 負空間
少即是多,近年來幾乎在所有的設計領域可以看到負空間的運用,并且這樣的例子只會越來越多,在UI設計中使用也是一個不錯的創意。


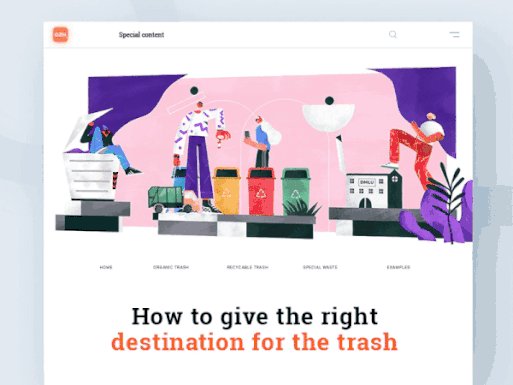
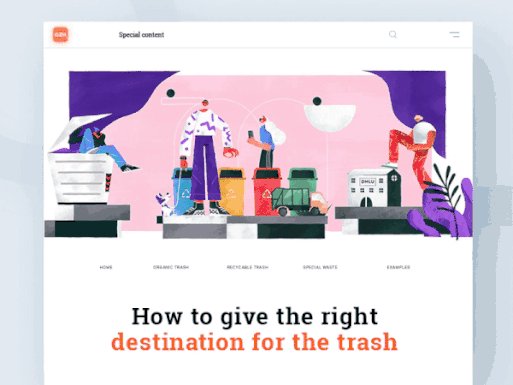
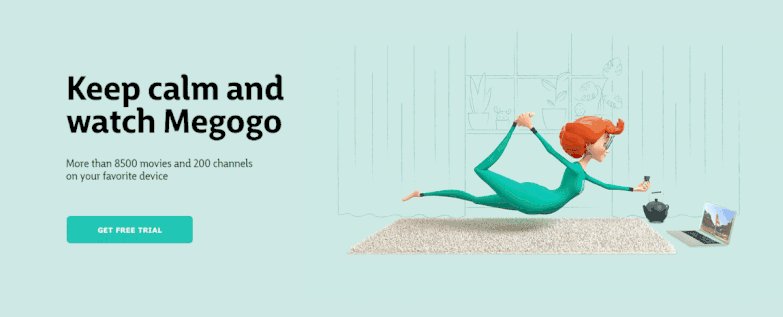
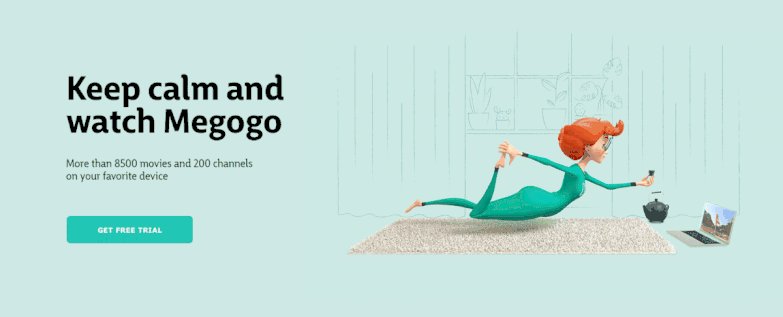
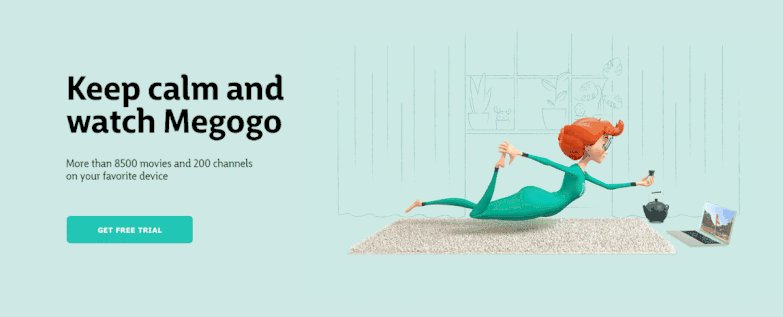
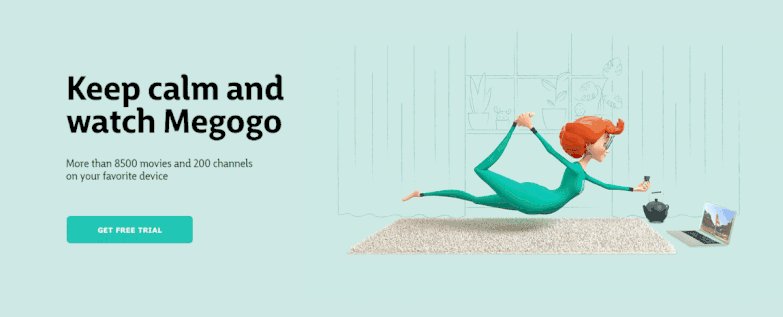
2.3 插圖
正如我們前面所說,插圖是最近幾年流行設計的主要趨勢。從登陸頁面到整個網站,插圖正在席卷整個設計行業。


2.4 功能性圖標
人們自然地將相關的動態線性圖標用于建立視覺層次,并將注意力吸引到希望用戶注意的區域。

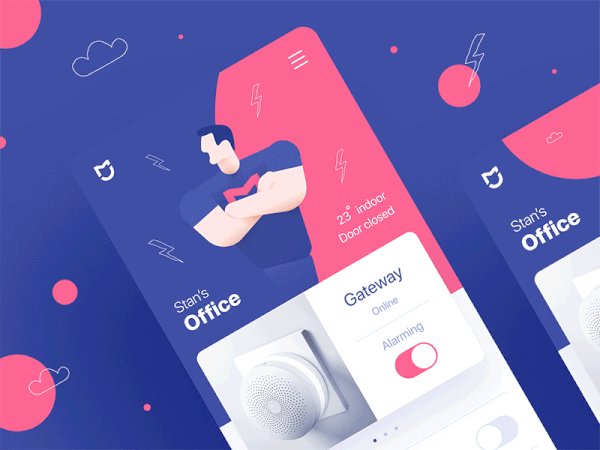
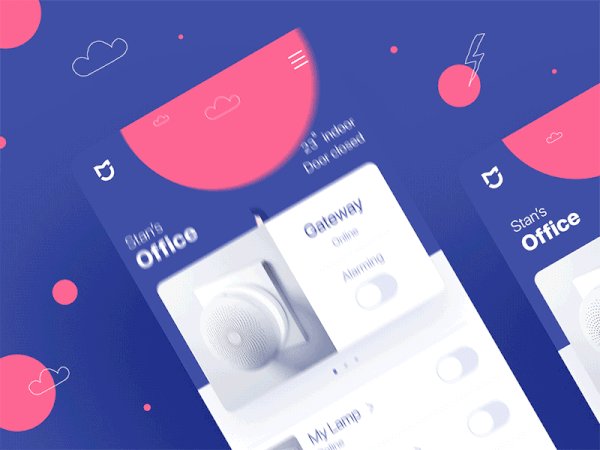
2.5 幾何流體和非對稱形狀
混合了大膽的配色與強烈的漸變的幾何流體、非對稱形狀是2019年必不可少的網頁設計趨勢。


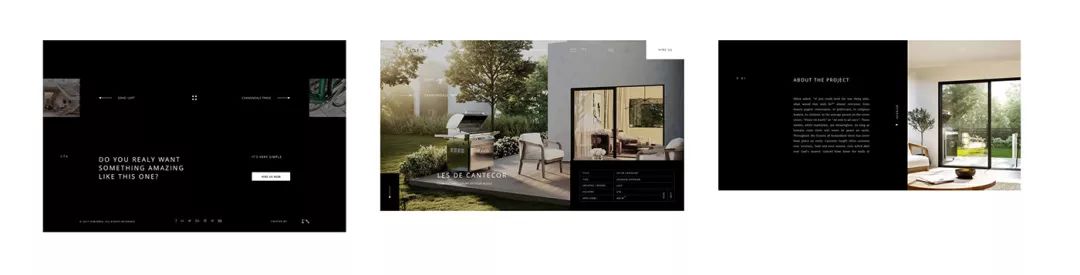
2.6視頻背景
研究表明,網站上的視頻可以提高轉化率。一個視頻可以在幾秒鐘內迅速傳達你的信息,并且讓用戶在網站上停留更長時間。
2.7動效
現如今,動效在設計行業可謂占據了舉足輕重的地位。你可以輕松在網站、廣告或APP設計中找到它們。隨意一個平滑過渡按鈕或一個不錯的懸停效果,都可以達到事半功倍的效果。


2.8 微交互
微交互可以在APP中創造各種微妙的視覺效果。在2019年,我們將比以往任何時候都更注重微交互的設計,也會看到在每個UI元素后隱藏的微交互,不管它有多小。


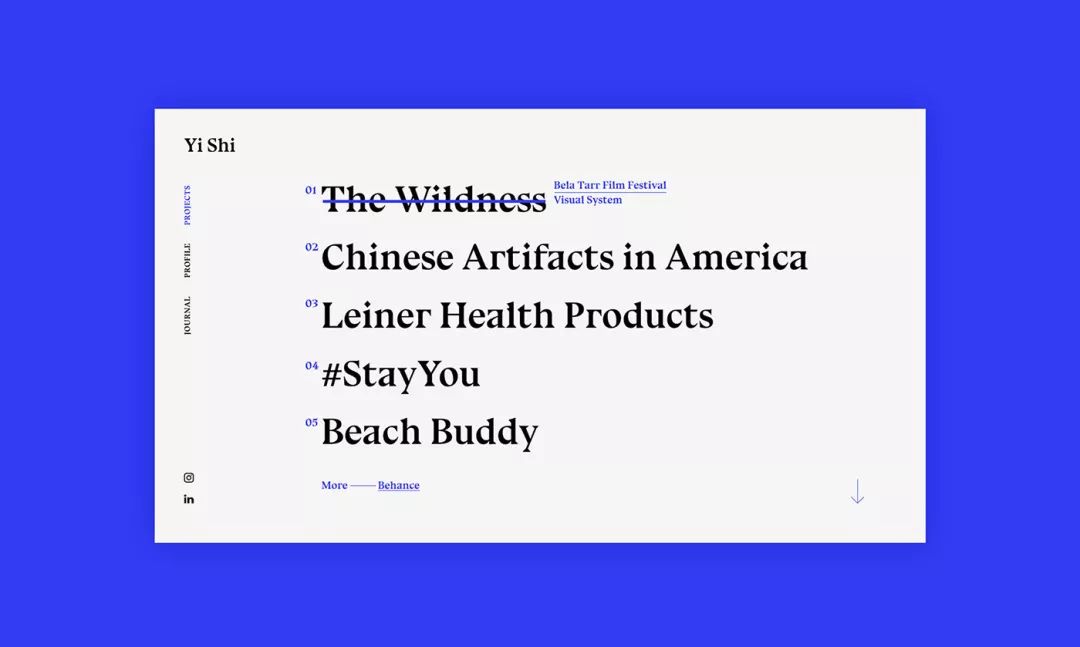
2.9 字體代替圖片
隨著近年來人們對于排版的關注,許多巨頭如蘋果,都會通過一款清晰獨特字體來表達自己的觀點,而字體也正在漸漸重回大眾眼中,或許那一天圖片將會被文字所替代呢?


2.10柵格化和重疊元素
在過去的幾年里,網頁設計中的重疊元素已經存在,結合柵格化可以創建獨特的創意布局。 始終牢記移動體驗!


2.11 3D插圖
3D插畫在過去的幾年里進入了一個巨大的繁榮期,很多大品牌都選擇在他們的產品上使用3D渲染,比如:運動鞋,運動裝備,包裝設計等等。

三、排版趨勢
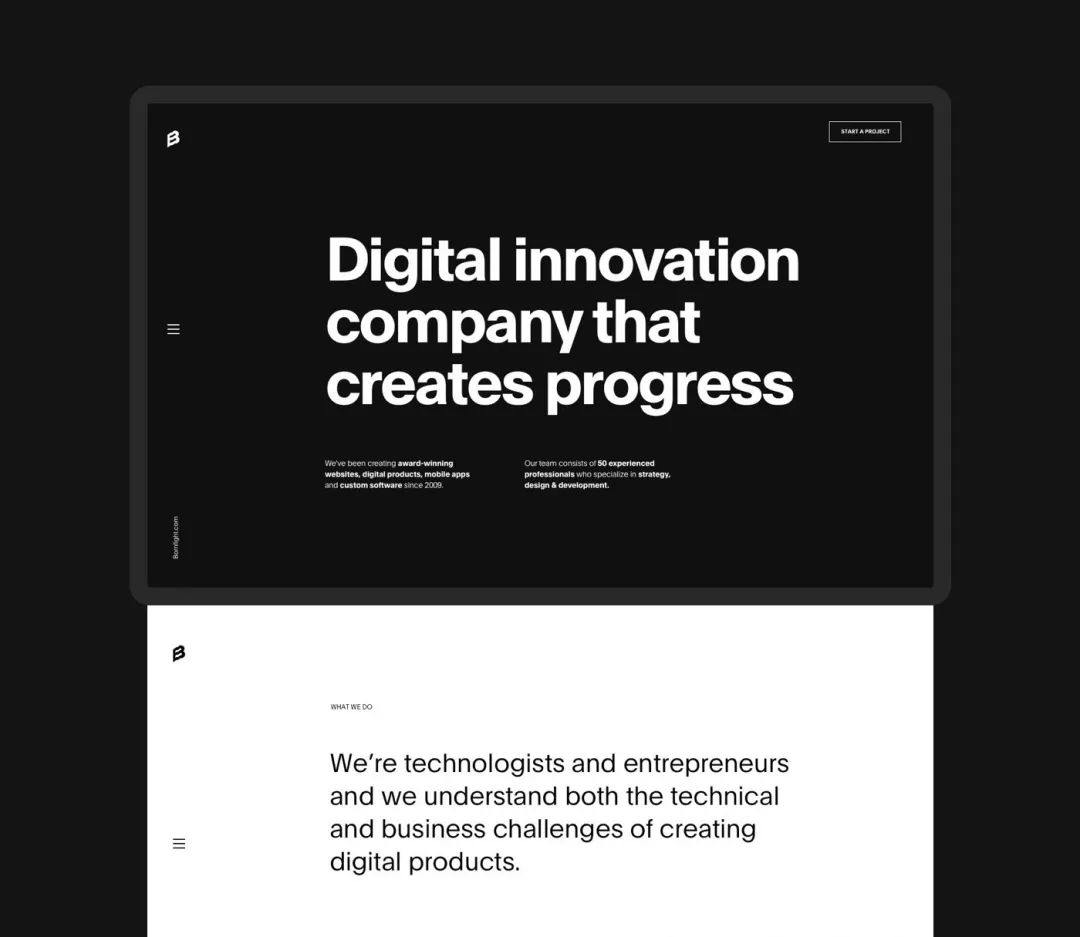
3.1 Big.Bold.Better
字體開始變得越來越大,這是我們每年都能發現的趨勢。但當你使用大字體的時候,應當留意配合極簡主義使用,否則設計可能會過于擁擠,失去了原有的意義。


3.2定制字體
現在許多大品牌都擁有了自己的專屬字體,這可以提高品牌的辨識度及獨特性。


四、品牌&LOGO 設計趨勢
4.1使用顏色通道
即使我們已經在2018年看到了很多這種趨勢,但它在2019年仍然是新鮮的,使用顏色通道可以創造出令人驚艷的視覺效果。


4.2品牌插畫
一個好的插圖絕對可以給任何藝術海報、品牌標識或印刷品帶來極佳的辨識度。


4.3 動效LOGO
動效已經滲透到所有的設計領域,就連在logo中也不例外。看看這些令人驚嘆的作品吧~


五、動態圖形趨勢
5.1噪點風格
雖然噪點風格通常應用于2D動畫作品中,但誰說不能應用在3D動畫中呢?


5.2 平面2D動畫
在插畫中,平面設計更多的使用陰影變化和漸變顏色。而在動畫設計中,平面動畫仍然流行。2D動畫在二維藝術空間中創造運動,大多數動畫都有故事板,其中每個場景中的主要動作是以漫畫書形式繪制的。通過平滑的過渡,它可以吸引用戶的注意力,通過這種方式,您的消息可以很容易傳遞給受眾群體。


5.3 3D插畫動畫
3d動畫看起來非常驚艷,無論你賣的是什么,都能完美地推廣你的產品。大多數大品牌也因為其強大的轉化率而在廣告活動中使用3d動畫。


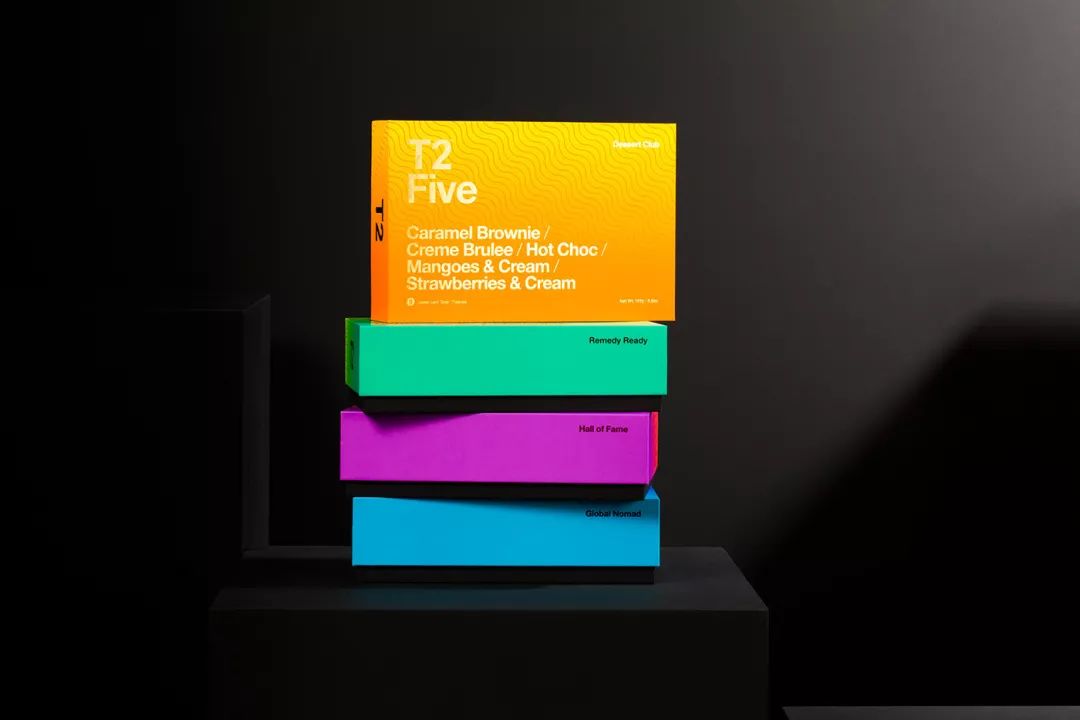
六、包裝設計趨勢
6.1大膽的顏色
大膽配色一直是最近幾年的流行趨勢,也是2019年包裝設計中最重要的一個部分。


6.2非傳統材料
用不同尋常的材料創造出令人驚嘆的產品包裝已然成為了一個杰出領域,零浪費,可降解生物材料,可食用的包裝,這些所有的元素都在包裝設計師手中變成了藝術品。


6.3天然材料
在包裝設計中,木材等天然材料永遠是主流。用回收材料制成的皮革、木材、厚紙板或纖維素等是也是包裝設計中的天然材料。


6.4 大字體
正如我們之前提到的,在2019年,大字體設計是一種絕對的趨勢,一個強有力的詞匯足以創造一個大膽的包裝。


6.5極簡主義
少即是多!雖然在包裝中添加大量文本或不同字體可能很誘人,但這也很有可能會令人眼花繚亂而抓不清重點。


6.6 插圖
正如開篇中所說,插圖主導了所有設計領域,就連包裝設計也不例外。


今天的內容到這里就結束了,
希望這些設計趨勢可以幫助到小伙伴們~





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監