容易被忽略的App界面設計細節
談到app界面設計,很多新手都會過于糾結界面尺寸、圖標尺寸,也會在顏色、字體、間距間毫無頭緒。本文將按照app界面設計流程來講解一下,新手需要注意的細節和誤區。

App界面設計流程
產品定義
產品定義就是產品經理通過市場調研、目標用戶模型分析等途徑,確定產品的定位、目標人群和功能需求。產品經理在需求文檔中務必把產品定位和目標人群清晰傳達給設計師。
設計階段
app界面設計階段,又可以細分為:整理需求文檔、原型設計和視覺設計。
整理需求文檔
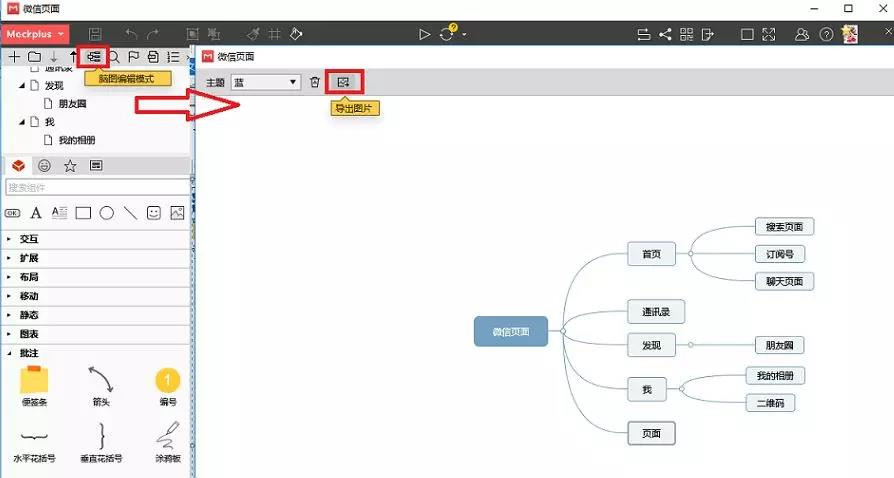
整理需求文檔,建議用思維導圖整理。思維導圖能讓我們更為直觀的了解整個App的結構,包括分為幾大模塊,每個模塊包括哪些內容,還有他們之間的聯系。
沒有思維導圖,也不用到處找破解版,原型設計工具Mockplus中自帶有腦圖模式,可以幫你直觀了解整個App的結構。

原型設計
對于界面上要呈現的信息都思考過以后,你就可以在紙上打草圖或是使用Axure、Mockplus等原型工具畫出原型和交互狀態。
注意,評審的時候叫上程序員。不然辛苦了半天,最后程序員說,實現不了,就不止是尷尬了。
設計元素上簡約、條理清晰就好,去除過多的動效和交互。
推薦文章:用戶最討厭的3種界面交互設計
原型設計工具
標注工具,推薦國產的zeplin。一鍵標注,點一下就能在PS或sketch里導出整個界面的標注信息到云端服務器,并且支持隨時更新。
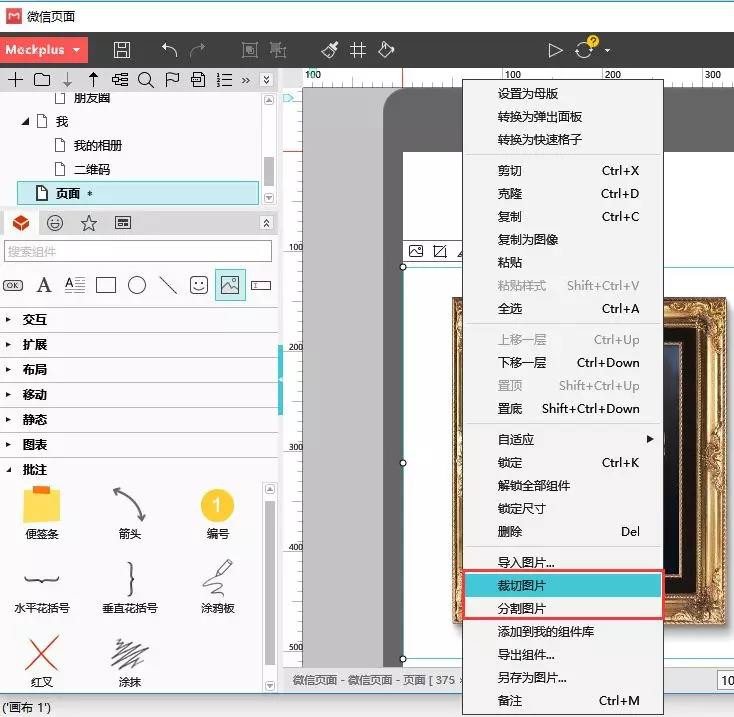
原型設計工具,也推薦國產的mockplus,簡單好用,上手快,也支持切圖處理。

視覺設計
視覺設計包括了幾大步驟,分別是風格圖的確認、設計規范的撰寫、以及最后高保真圖的輸出及切圖。
確定風格圖
對于界面尺寸和圖標尺寸,新手莫過于糾結。建議選擇自己的手機尺寸來設計,方便預覽效果。或者選擇中間尺寸,方便向上、向下適配;
對于顏色、字體、間距都應該先定下最常用的參數(主要參數),再往次級依次展開,會使規范根基更穩,調理清晰。關于配色問題。
好文推薦:如何快速掌握正確的UI配色方案?6種技巧不容錯過!
App界面整體基調的確定,要結合app的目標人群
比如騰訊旗下的QQ和微信,QQ口號“樂在溝通”,目標人群定位為年輕用戶娛樂化的社交應用。所以QQ默認皮膚是淺藍、淺灰、白三種主要顏色搭配,靈活的布局交互呈現給用戶活潑有趣,甚至個性化的感覺。
微信的口號是“微信,是一個生活方式”,這種大而全的定位,注定設計風格更加謹慎和中性化。所以微信是黑、綠、白三種主要顏色搭配,中規中矩的布局呈現給用戶穩重、信賴的感覺。
主流的設計風格勿過度使用。因為用戶是多樣的,需求是多種的,流行也是會變的。優秀的視覺設計師是有自己的理念。
推薦文章:2018年為什么漸變色重回主流設計趨勢?
撰寫設計規范
在視覺風格定位后,就可以開始撰寫設計規范。
設計規范看似是在增加設計師工作量,其實是起到了承上啟下高效完成工作的作用。設計師根據規范拓展頁面,程序員根據規范進行開發。有效提升開發進度。
設計規范勿設定的太全面、死板
太全面的規范會影響設計師發揮,應只針對控件、色值、質感、動效、品牌元素等重要界面進行規范設定。20%不重要或者不可復用的控件不做規范,給設計師留20%的靈活空間,發揮自己創意。
注意規范要隨著產品改版的節奏而迭代。在產品迭代過程中對不好的、過時的歸納及時同步歸納,并及時通知到項目相關人員。
App界面設計,新手免不了要入坑,也少不了反復修改,要有一個好心態,及時歸納總結,多瀏覽優秀的app界面設計案例,逐步積累,不積跬步,無以至千里。

為了反饋大家對韓曉燕《即學即用的用研基礎課》的關注,推出了兩彈優惠福利,優惠券大派送,參與就有獎!趕緊點擊文章詳情進行參與吧→即學即用的用研課程 課程優惠活動!





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監