APP場景轉(zhuǎn)換,怎能少了動(dòng)畫
動(dòng)畫是用戶體驗(yàn)的重要組成部分,當(dāng)動(dòng)畫運(yùn)用到APP中的場景轉(zhuǎn)換時(shí),它能夠巧妙地傳達(dá)很多東西。很多場景——發(fā)送消息、打開設(shè)置、選中復(fù)選框、 導(dǎo)航到另一個(gè)頁面,動(dòng)畫轉(zhuǎn)換都能夠抓住用戶的注意力。
在本文中,我們一起回顧一下功能動(dòng)畫補(bǔ)充可視化設(shè)計(jì),支持交互的常見情況。
當(dāng)用戶進(jìn)行了某種操作時(shí),他們是期望看到反饋的,即系統(tǒng)已經(jīng)接收到了指令并且正在處理。下面就來看幾個(gè)動(dòng)畫反饋提升用戶體驗(yàn)的例子。
確認(rèn)用戶的操作:當(dāng)用戶看到反饋之后,他們就知道系統(tǒng)已經(jīng)接收了指令,從而避免了重復(fù)的點(diǎn)擊。

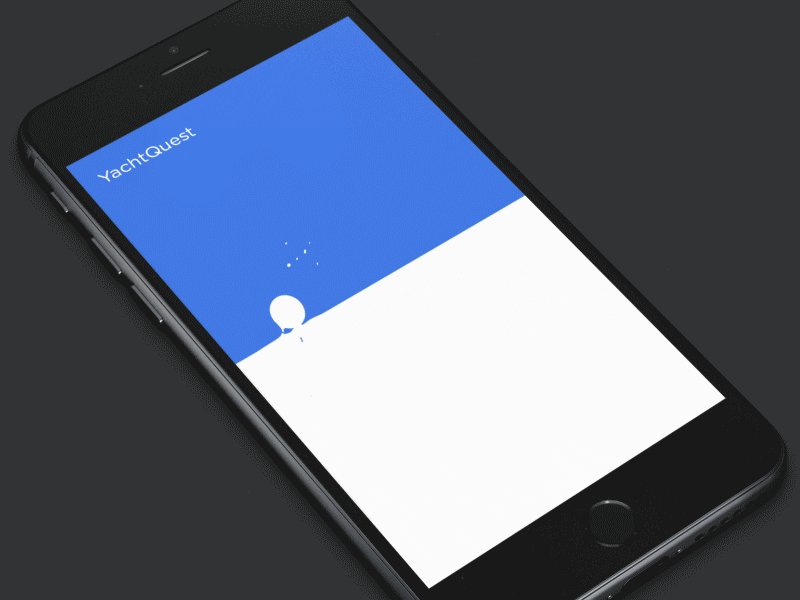
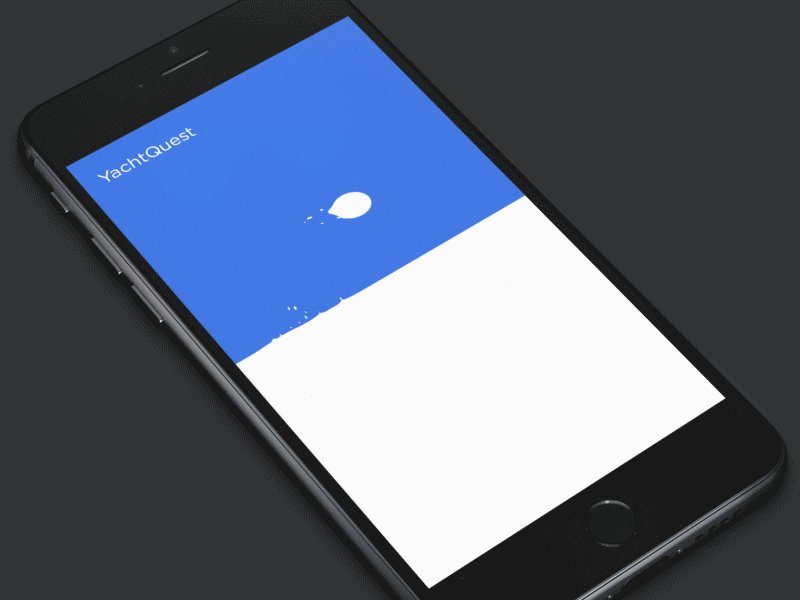
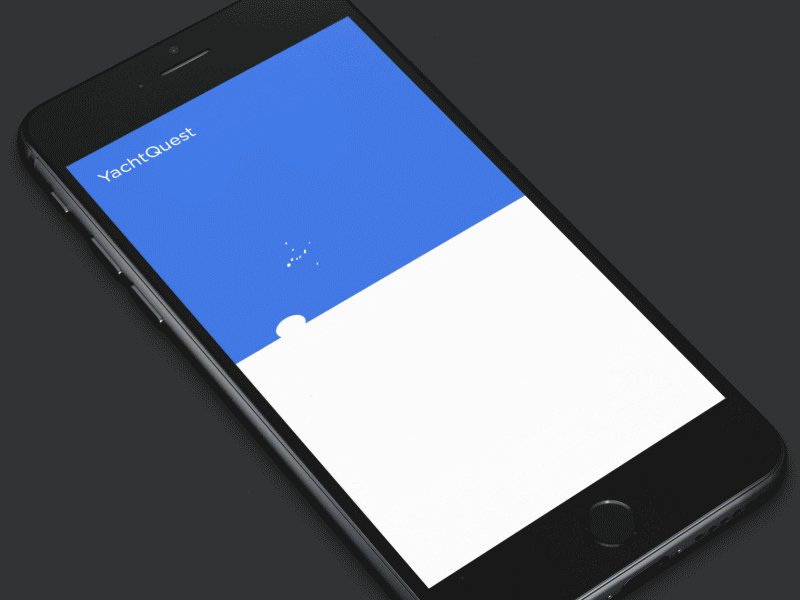
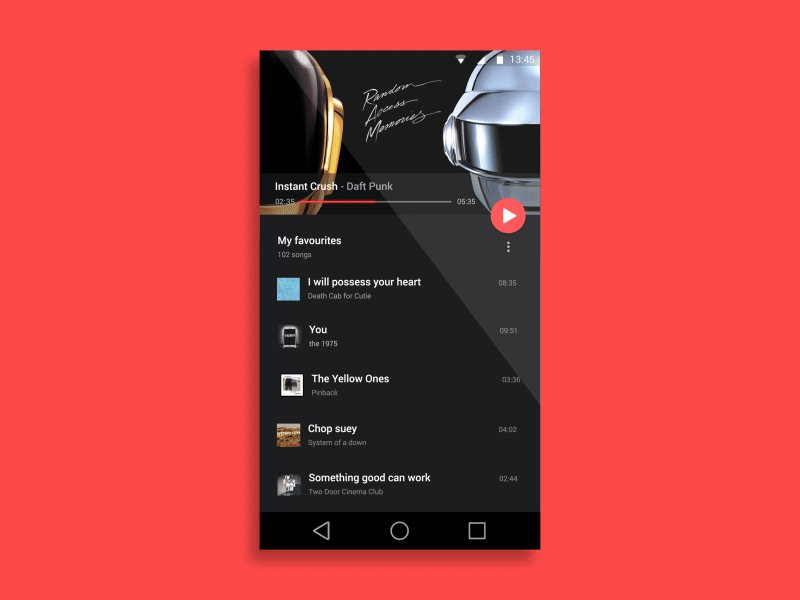
下拉刷新,更新頁面內(nèi)容:加載指示這種反饋形式幫助用戶了解系統(tǒng)正在處理他們的請(qǐng)求。

等待下載內(nèi)容的時(shí)候,也不必然就是無趣的。幾乎任何APP都可以在加載內(nèi)容時(shí)使用動(dòng)畫,以防止用戶離開。加載動(dòng)畫可以讓用戶把注意力集中在反饋上,從而覺得等待沒又那么漫長。

有時(shí)候用戶需要通過一系列的步驟才能完成一項(xiàng)操作。我們必須得讓用戶明白這些步驟是相互關(guān)聯(lián)的,動(dòng)畫就能達(dá)到這種效果。
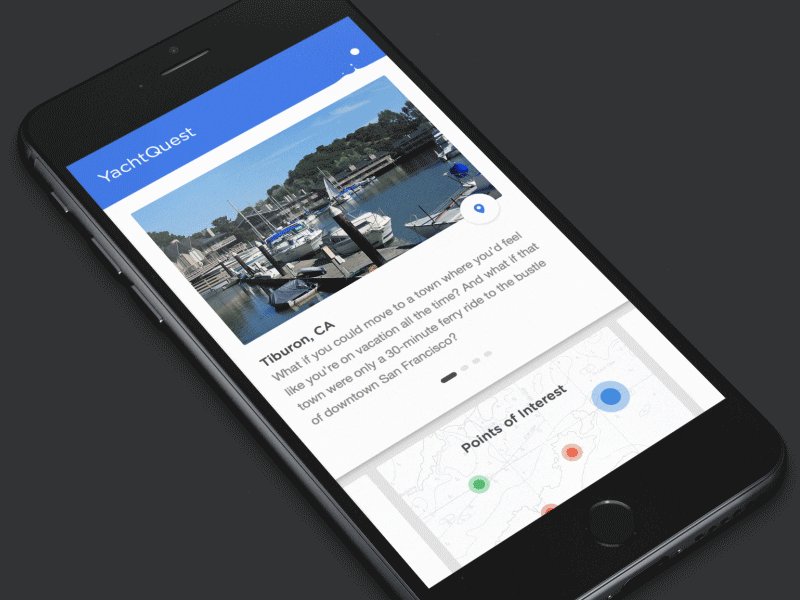
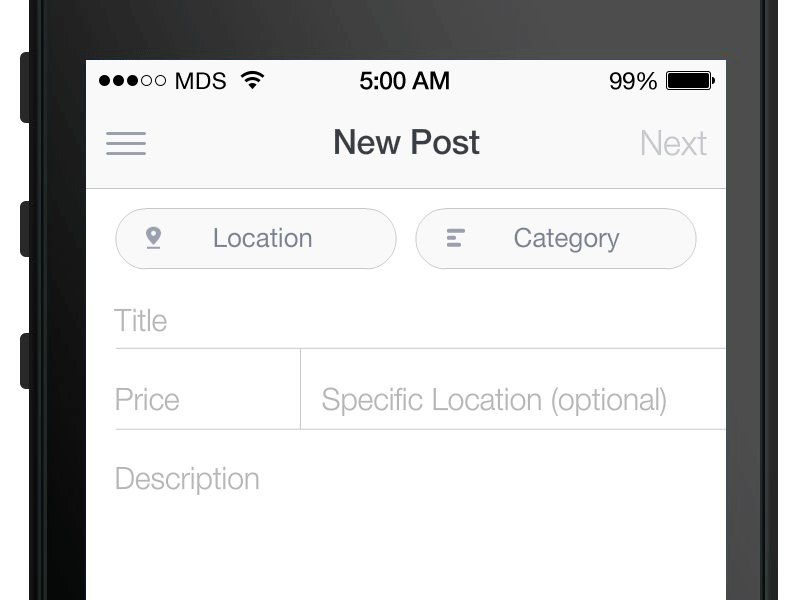
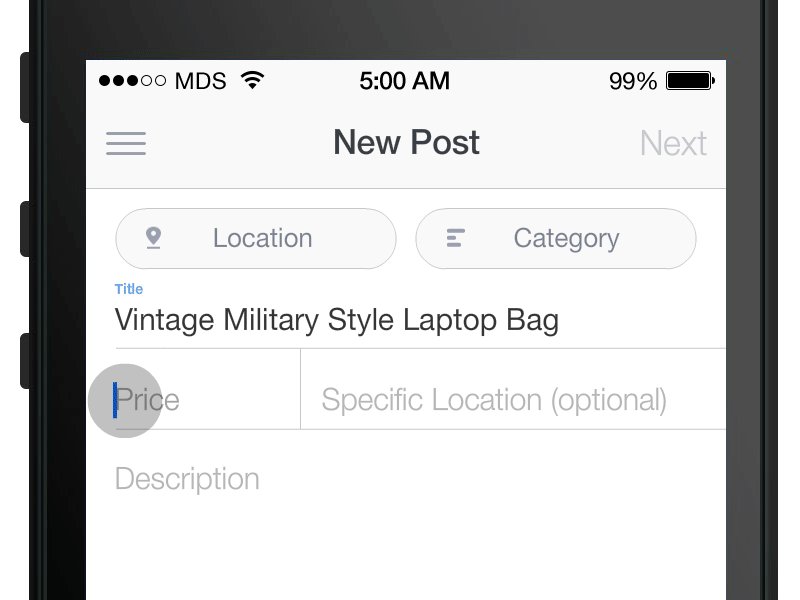
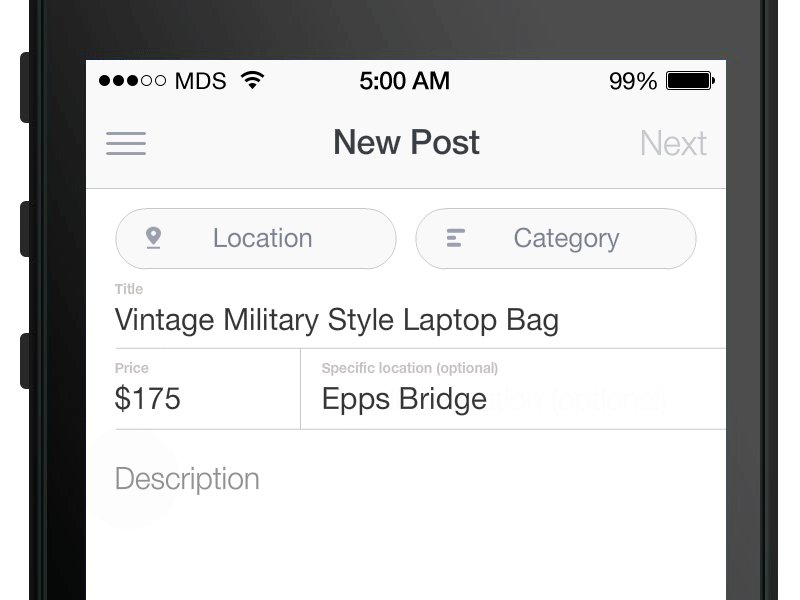
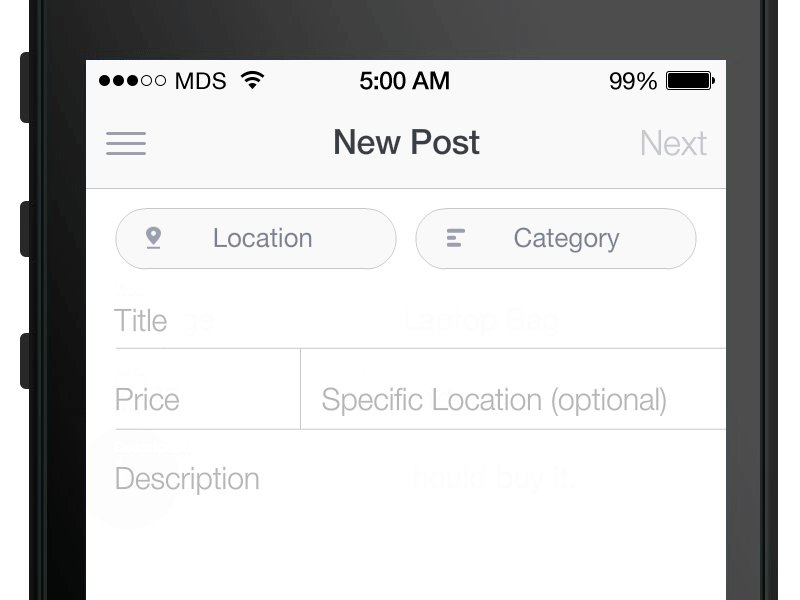
下面這個(gè)例子就表明了如何使用動(dòng)畫來創(chuàng)建事件的線性進(jìn)程。動(dòng)畫可以幫助設(shè)計(jì)師制作“逐漸展現(xiàn)”的信息呈現(xiàn)方式。這種方式大大減少了單個(gè)界面的信息呈現(xiàn)量,易用性更好。這里有兩個(gè)使用漸進(jìn)式信息呈現(xiàn)來提供有意義的信息的例子。


當(dāng)我們?cè)陧撁嫔弦胍粋€(gè)新元素時(shí),我們?cè)噲D集中用戶的注意力,并幫助他們接受這個(gè)新元素。動(dòng)畫能夠幫助我們?cè)谝胄略貢r(shí)定義對(duì)象關(guān)系和層次結(jié)構(gòu)。

動(dòng)畫可以幫助用戶建立更好的空間信息心理模型。這對(duì)手機(jī)用戶來說尤其重要,因?yàn)槎虝r(shí)間關(guān)注+小屏幕尺寸的這種組合讓用戶很容易在屏幕中迷失。
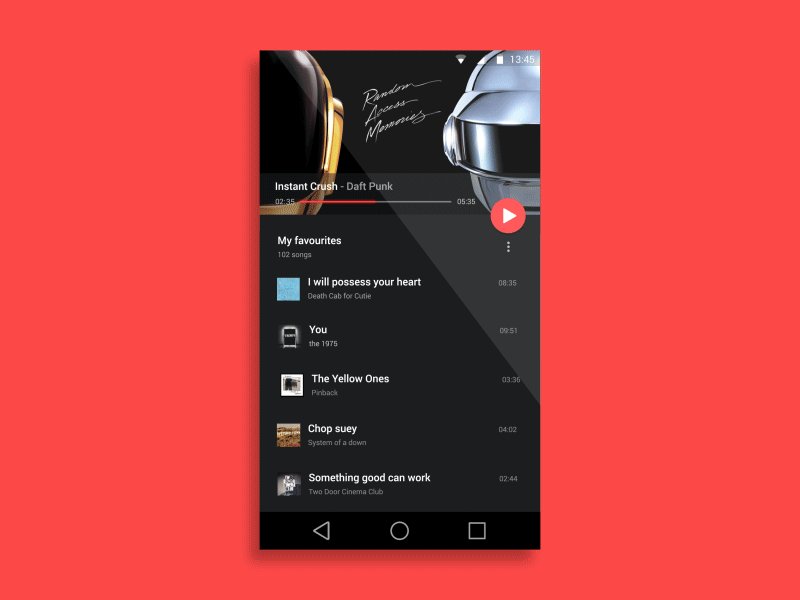
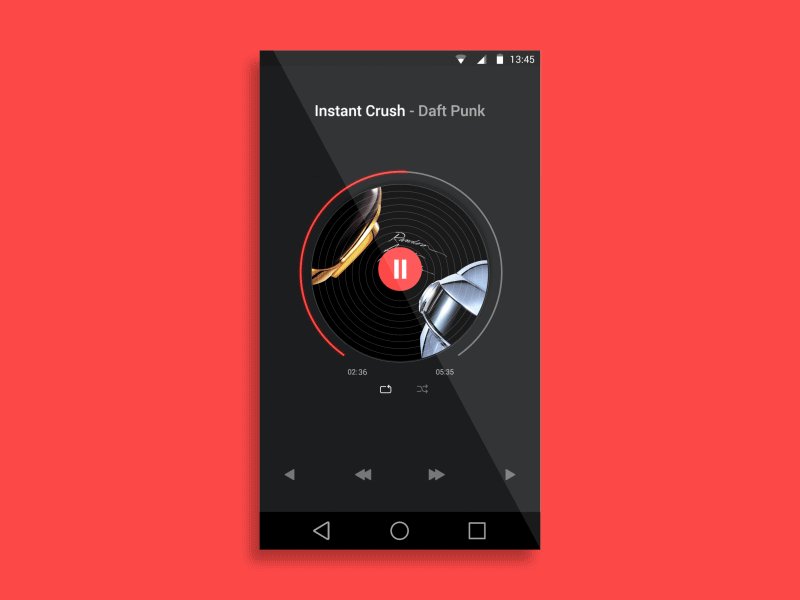
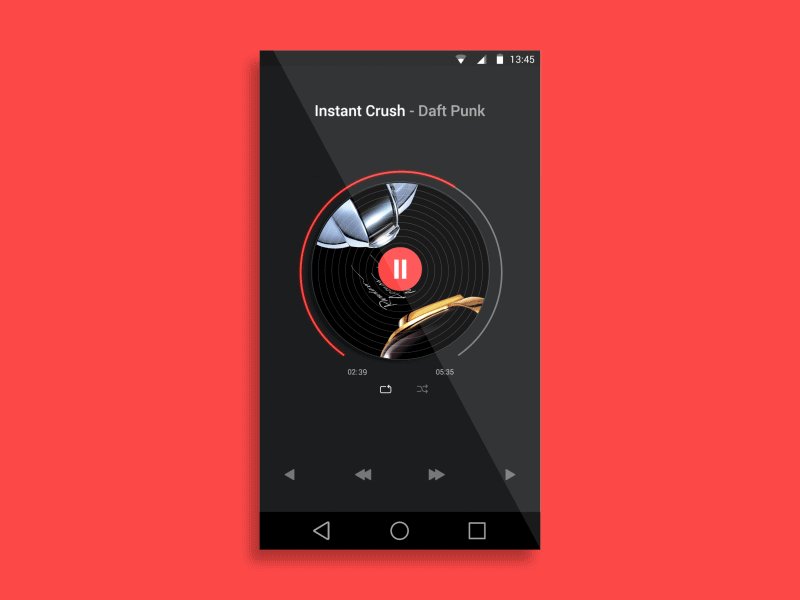
我們可以使用動(dòng)畫來引導(dǎo)用戶,動(dòng)畫有助于解釋信息是如何從一個(gè)狀態(tài)流到另一個(gè)狀態(tài)的。及時(shí)告知用戶他們所處的狀態(tài)能夠避免迷失感.

在下面這個(gè)例子中,浮動(dòng)操作按鈕(FAB)轉(zhuǎn)換為頭部,并向用戶表明這兩個(gè)對(duì)象是如何相互關(guān)聯(lián)的。

認(rèn)知負(fù)荷是指使用產(chǎn)品所需要的腦力消耗,它直接影響用戶使用APP時(shí)的難易程度。通常來說,使用一款產(chǎn)品需要耗費(fèi)的腦力越多,用戶就越不喜歡。
作為設(shè)計(jì)師,我們的目標(biāo)就是設(shè)計(jì)易用的界面。如果動(dòng)畫運(yùn)用的好的話,就能有效降低用戶完成任務(wù)所需付出的努力。
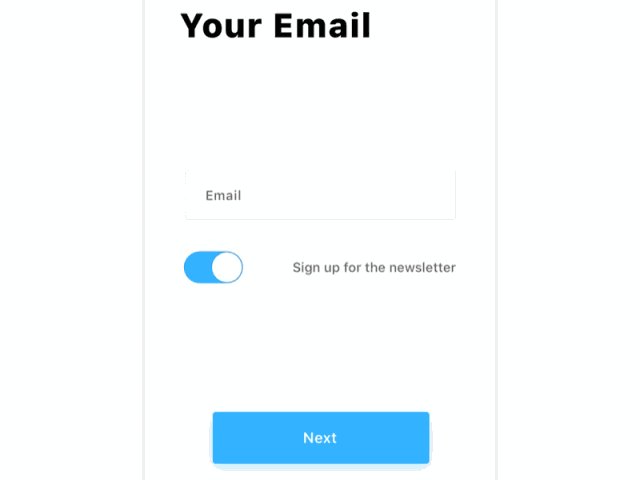
幾乎所有的APP都需要用戶填寫一些表單,任何表單都有文本占位符作為字段的標(biāo)簽。當(dāng)用戶點(diǎn)擊這個(gè)字段時(shí),標(biāo)簽就消失了。結(jié)果,用戶就很難搞清楚這個(gè)字段代表什么。這個(gè)時(shí)候,浮動(dòng)標(biāo)簽就能夠幫助用戶知道自己在做什么。

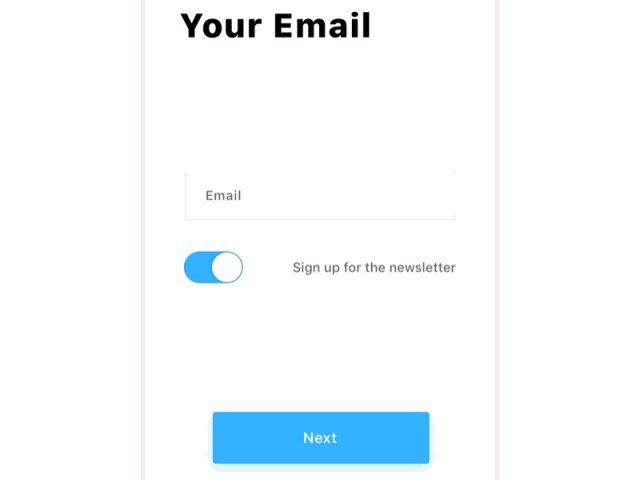
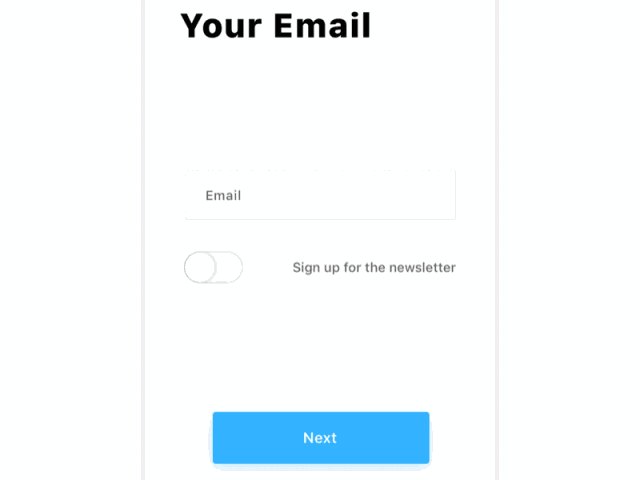
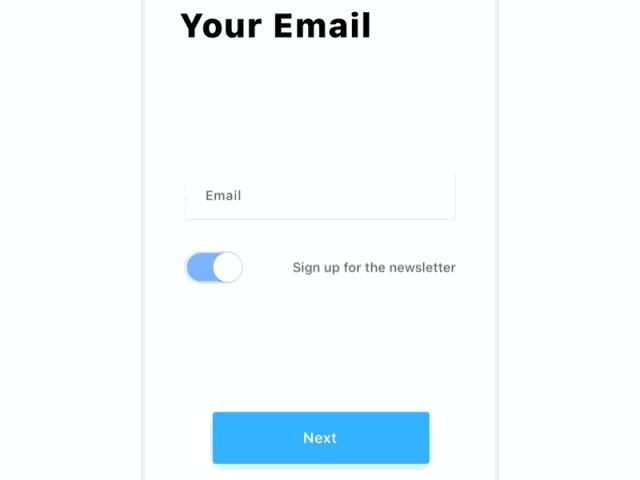
APP中的元素在于用戶產(chǎn)生交互之后,功能會(huì)有所改變。比如,當(dāng)用戶點(diǎn)擊了按鈕,按鈕就不一樣了。這時(shí),動(dòng)畫能夠解答用戶的疑問“現(xiàn)在這個(gè)元素變成什么了?”在許多移動(dòng)界面中,功能轉(zhuǎn)換能常見的一個(gè)例子就是“切換”。動(dòng)畫能夠幫助用戶理解元素當(dāng)前處于什么狀態(tài)。

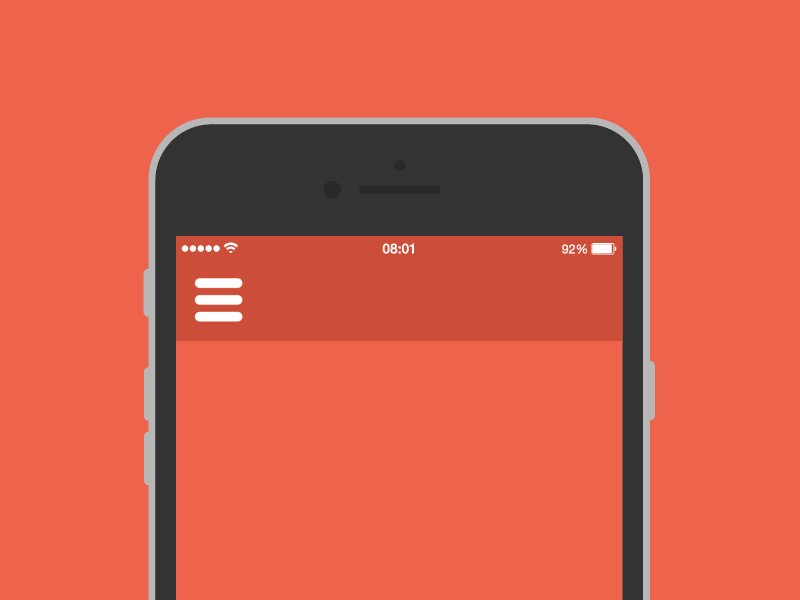
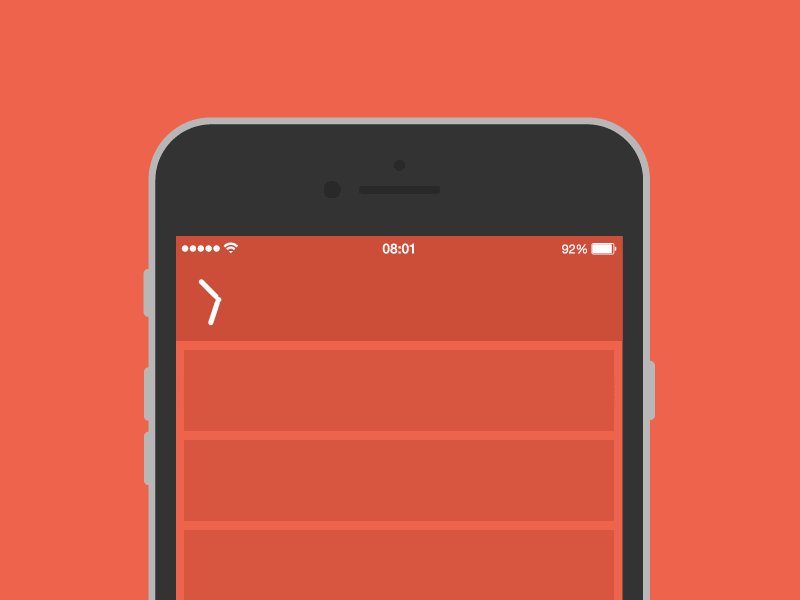
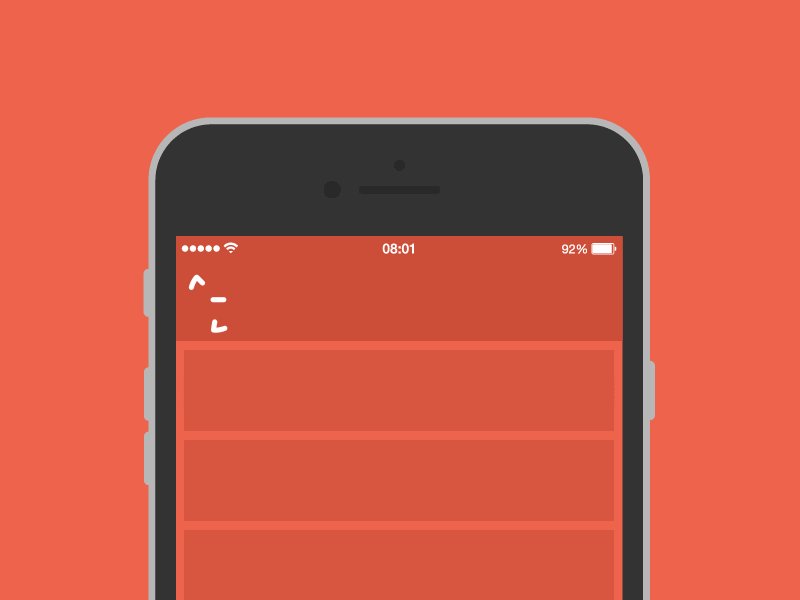
有時(shí)候,一個(gè)元素的功能變化就能導(dǎo)致整個(gè)視覺的改變。例如,下面這個(gè)漢堡菜單,轉(zhuǎn)換到X的時(shí)候,整個(gè)頁面都變了。

動(dòng)畫效果是強(qiáng)大的,它解決了界面內(nèi)的許多功能問題,讓界面非常有活力,并且積極響應(yīng)了用戶。不管你設(shè)計(jì)的是什么類型的APP,其實(shí)都是在向用戶講故事,動(dòng)畫就是讓故事更生動(dòng)的好方法之一。
原作者:Nick Babich
原文鏈接:https://uxplanet.org/animated-transitions-in-mobile-apps-412b8e8478e7
翻譯:熊小熊 集創(chuàng)堂





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)