設(shè)計實戰(zhàn)!一個美觀而易用的食譜APP要如何設(shè)計?
Tubik :中國人常說,民以食為天,吃這件事情很重要。好食物往往帶來好心情。人每天的一日三餐是驅(qū)動人每天做各種各樣事情的能量來源,食物的好壞直接關(guān)系著一天的心情、情緒、狀態(tài)甚至工作和生活的點點滴滴,這也難怪食物始終都是熱門話題。而我們同樣常常借助手機和網(wǎng)絡(luò),選擇更好的餐廳,點更好的外賣,或者尋找更加健康的食譜。美食和技術(shù),也一直是緊密關(guān)聯(lián)的。無論這個和美食相關(guān)的 APP 的UI 背后的設(shè)計目標(biāo)是什么,它不僅能夠幫助用戶達成目標(biāo),而且因為美食的加成,它還有著別樣的吸引力。
早些時候,我們已經(jīng)就這個主題分享過不少關(guān)于UI 設(shè)計的想法,今天我們要探討的這個設(shè)計實戰(zhàn),是一個關(guān)于新鮮食品的設(shè)計案例研究,這個 APP 的核心概念是食譜卡。在這個項目當(dāng)中,主要的設(shè)計師是 Anton Morozov, Ernest Asanov 和 Vlad Taran,他們將會通過分析和探討來尋求最合理的內(nèi)容和導(dǎo)航的設(shè)計。

項目目標(biāo)
關(guān)于烹飪和食譜的移動端APP 的 UI 設(shè)計。

簡介
總的來說,設(shè)計師需要為喜歡烹飪的用戶設(shè)計出一款輔助制作出美食的APP,它應(yīng)該擁有不斷更新的食譜數(shù)據(jù)庫,它還應(yīng)該具備食材管理的功能,允許用戶根據(jù)家中現(xiàn)有的食材來生成相應(yīng)的菜單,并且針對缺少的食材,生成相應(yīng)的購物清單。
根據(jù)客戶的偏好,這款應(yīng)用應(yīng)該包含下列的功能:
必須的功能
·搜索欄
·過濾按鈕(包含相關(guān)結(jié)果數(shù)量和相應(yīng)的過濾的信息)
·食譜卡片(食譜圖片+標(biāo)題)
可選功能
·具體的食譜,各種食材的用量和配比
·烹飪時長
·卡路里
·用來關(guān)閉和隱藏食譜的X按鈕
·添加食材到購物清單的按鈕
·喜歡/保存 按鈕
·提供食譜的用戶信息
·食譜的評分
·喜歡這個食譜的用戶的數(shù)量
·主要成份
·分享按鈕
·食譜的來源和鏈接
·考慮使用哪種樣式來呈現(xiàn)食譜,網(wǎng)格還是單列
主要問題
客戶為設(shè)計團隊所提出的需求和構(gòu)思當(dāng)中,包含了大量的信息和想法,設(shè)計師必須通過分析優(yōu)先考慮所有的要點,因為將屏幕填滿信息導(dǎo)致過載的風(fēng)險很高。在研究和分析的基礎(chǔ)上,通過創(chuàng)建用戶使用場景來判斷食譜當(dāng)中哪些信息最重要。
解決方案的探索:優(yōu)點和缺點
設(shè)計師為食譜卡的展示制定了幾個不同的方案,這些方案的核心都是讓有限的移動端界面盡可能有效地、高效地展示核心數(shù)據(jù)。考慮到食譜卡是整個交互中的關(guān)鍵因素,并且最終設(shè)計師決定平衡好邏輯和情感,希望在可用性、可導(dǎo)航性和視覺美學(xué)之間找到平衡點。嘗試了不同的方向之后,設(shè)計師設(shè)計出了3種不同的內(nèi)容布局方案。其中,創(chuàng)意團隊必須基于目標(biāo)受眾的期望找到最接近的一個。
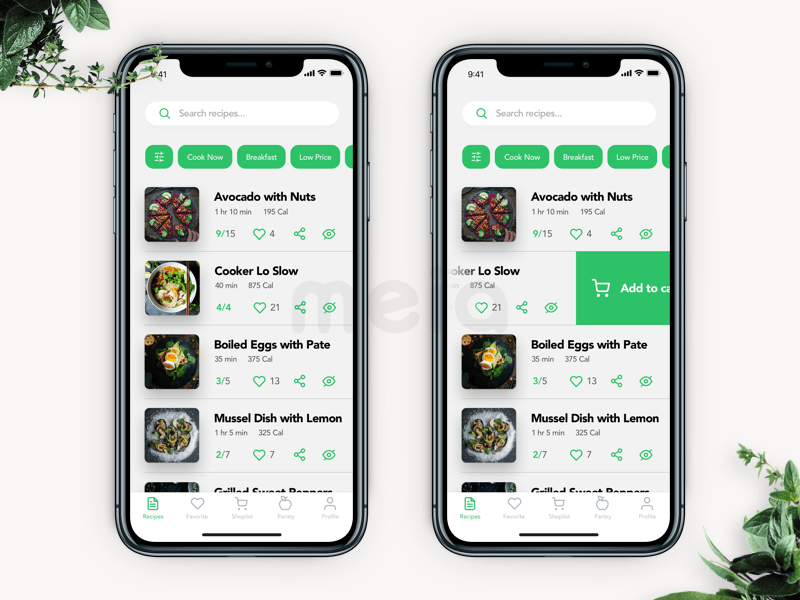
方案A:使用列表來展示食譜
·優(yōu)點:可以將盡可能多的內(nèi)容展示在屏幕上。
·缺點:圖片看起來太小了。

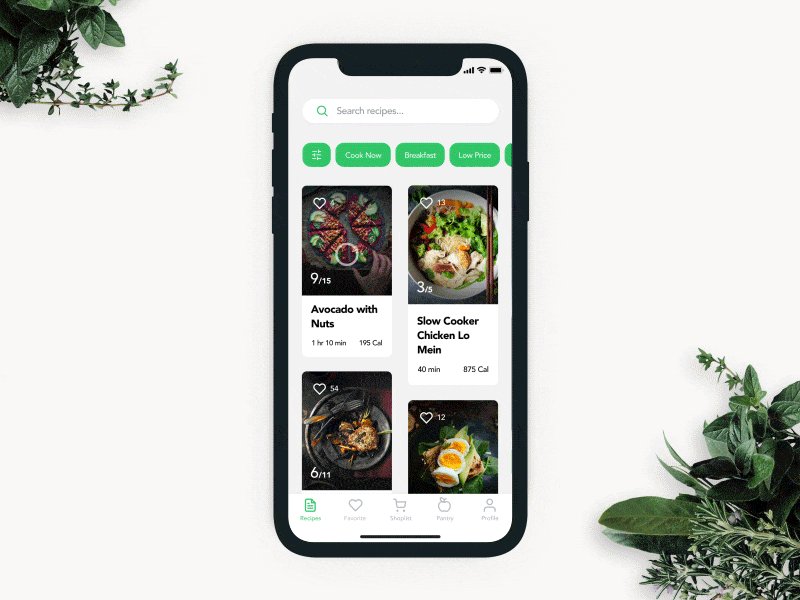
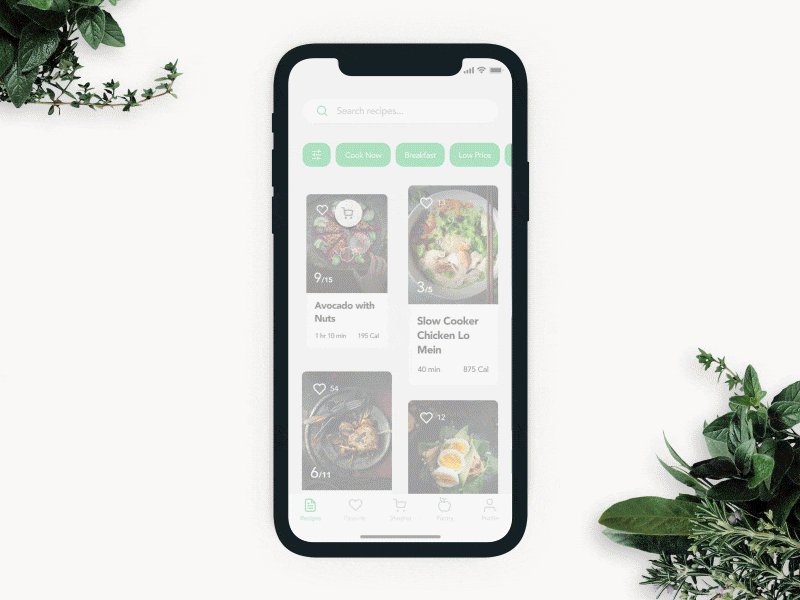
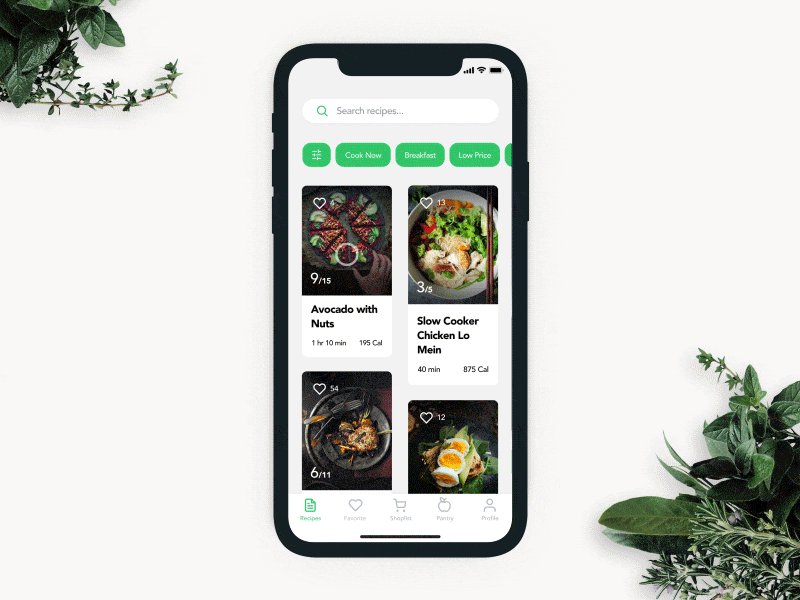
方案B:以卡片來展示食譜(類似Pinterest)
·優(yōu)點:卡片有著極大的靈活度,它的高度可以輕松匹配不同類型的內(nèi)容和信息。
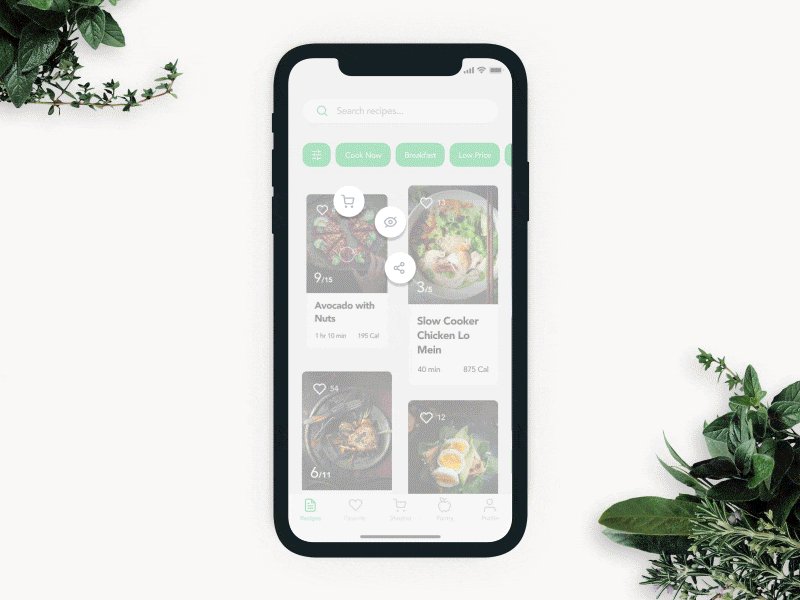
·缺點:由于采用了雙列布局,每列的寬度都比較窄,而諸如添加食材到購物車等交互,主要是依靠長按卡片來觸發(fā),這些交互是隱藏的,對于用戶并不夠顯著和友好。

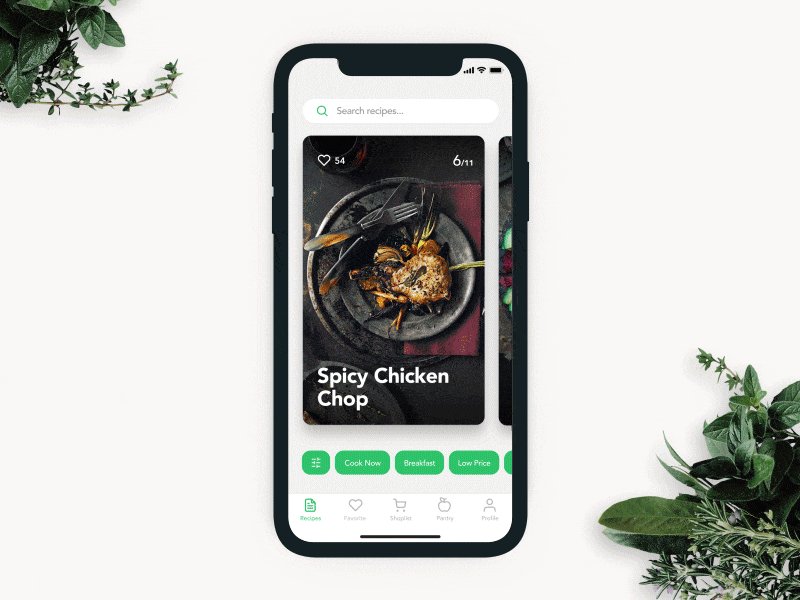
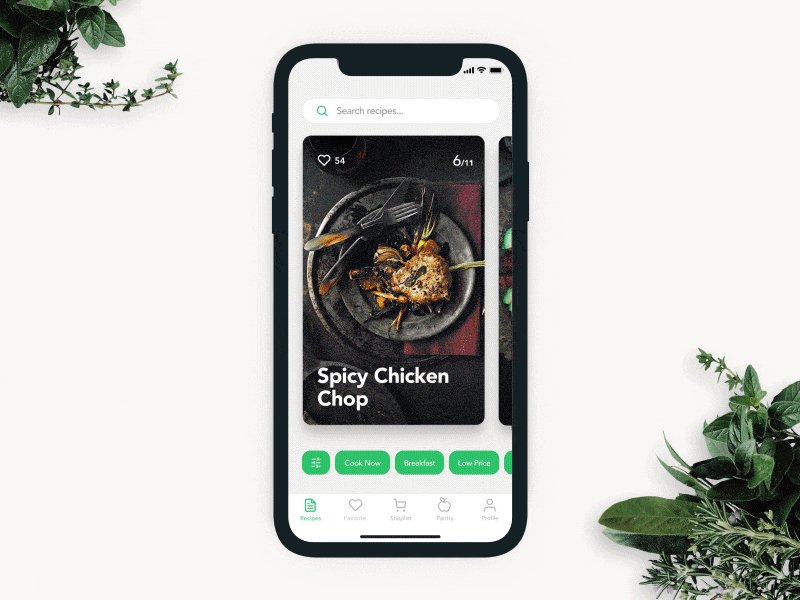
方案C:大食譜卡片設(shè)計
·優(yōu)點:圖片可以極大的吸引用戶的注意力。
·缺點:屏幕上一次只能顯示一個食譜卡片,對于用戶而言,附加的功能和交互依然不夠明顯。

最終的解決方案
創(chuàng)意團隊最終傾向于方案C,較大的卡片設(shè)計讓產(chǎn)品擁有更強有力的視覺吸引力,而這在競爭中有著明顯的優(yōu)勢。同時,這也有助于搜集反饋,分析數(shù)據(jù),這些數(shù)據(jù)可以作為下一個階段的設(shè)計基礎(chǔ),用來提升用戶體驗。滑動卡片所帶來的微交互微妙而優(yōu)雅,其后可以隱藏更多的交互和操作,以及附加的功能。
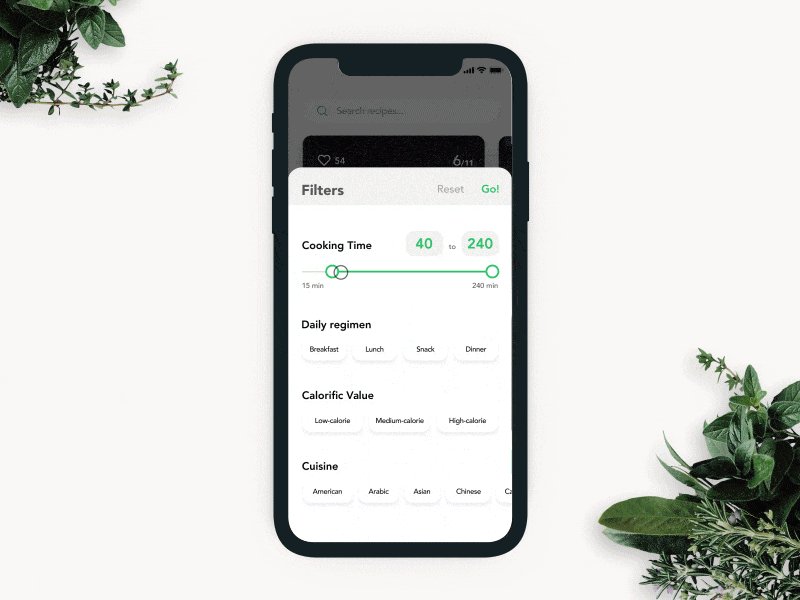
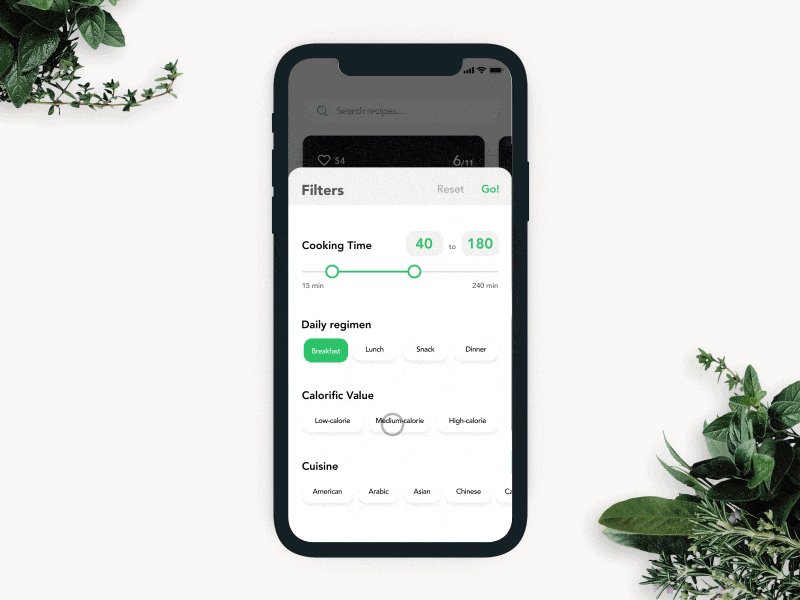
其他的細(xì)節(jié):過濾器
由于不同的食譜千差萬別,用戶需要通過過濾器來篩選食譜,用戶則可以通過這個功能找到更加適合自己的食譜。比如可以選擇僅使用當(dāng)前已有食材的食譜,這樣用戶就無需采購也能置辦上一桌子的好菜。過濾器為用戶提供了更多的便利。

結(jié)語
在蘋果公司,創(chuàng)建產(chǎn)品的時候「我們要問的第一個問題是我們希望人們感受到什么」。在創(chuàng)建數(shù)字產(chǎn)品之前,并不是每個人都認(rèn)為產(chǎn)品設(shè)計和用戶的情緒是息息相關(guān)的,然而事實上并非如此。用戶的情緒和感受才是重中之重,再努力尋求產(chǎn)品的功能和體驗,也不能忽視用戶的情感需求。





精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)