讓數據動起來!谷歌黑科技讓數據變GIF動畫
這幾年 GIF(Graphics Interchange Format)圖像互換格式有起死回生的跡象,或許不能說 GIF 真正離開過,至少它算是早期網絡速度還不快時最受歡迎的圖片格式(最早出現為 1987 年,至今已經超過 30 年時間),試想當時網速就連開網頁都要等很久,怎么可能會有影片串流?GIF 動態圖是會動又不太占流量的最佳選擇。
Google 也看準這一點,近期推出很有趣的在線動態圖制作工具「Data GIF Maker」(趨勢可視化工具),將無趣的數字圖表轉為動態 GIFs 格式,讓枯燥乏味的數據真正動起來!不僅更具視覺效果,還能在兩造雙方拉鋸中提高使用者停留在圖片上的時間。

這款工具讓作者或記者在描述故事時更容易導入使用,無須復雜難懂或無法隨手使用的軟件,只要打開網頁,填入數據、設定顏色后就能在線產生 GIF 圖,效果看起來就像上面這張「蝙蝠俠和超人被搜尋的比例」(由 Google 部落格提供范例)。除此之外,使用者可自行設定顏色,選擇要下載低分辨率或高分辨率 GIF 原始圖檔。
Trends Visualization Tool
STEP 1
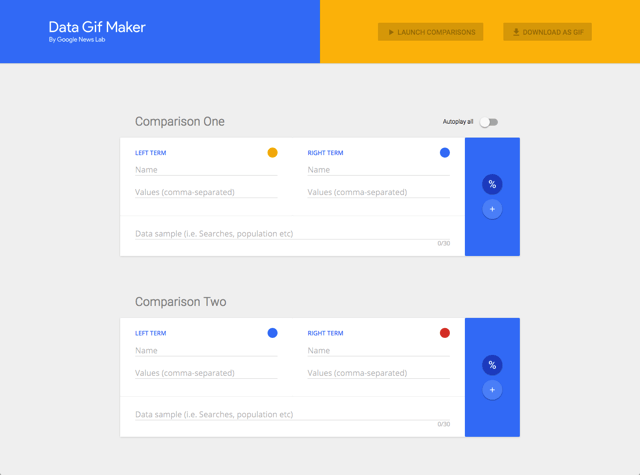
開啟 Google Data GIF Maker 網站,可以看到許多制作的欄位,最多一次可產生五張動態圖。

STEP 2
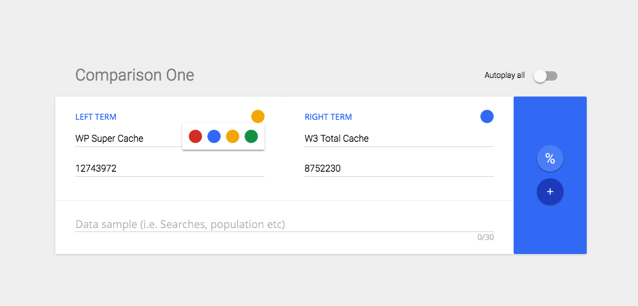
首先,從第一個欄位開始吧!選擇左右兩種物件顏色,填入名稱、數值,看到最右側有兩種不同的單位可切換嗎?預設為百分比(%),你也可以直接使用數字來互相對抗(+)。

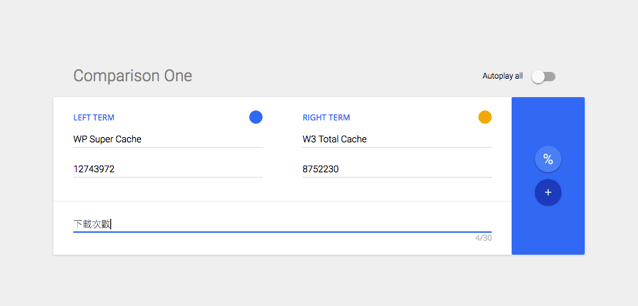
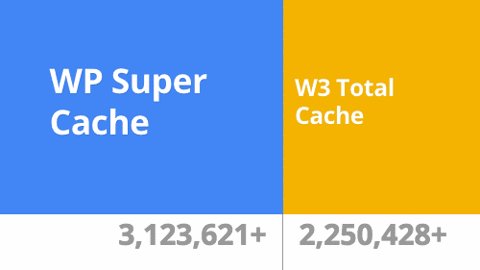
設定后,最下方的「Data sample」可填入數字代表的意義,例如我在范例中使用兩款最熱門的 WordPress 快取外掛:WP Super Cache、W3 Total Cache 來做比較,而比較基準為外掛被下載次數,因此我在最下方這格就填入「下載次數」。

STEP 3
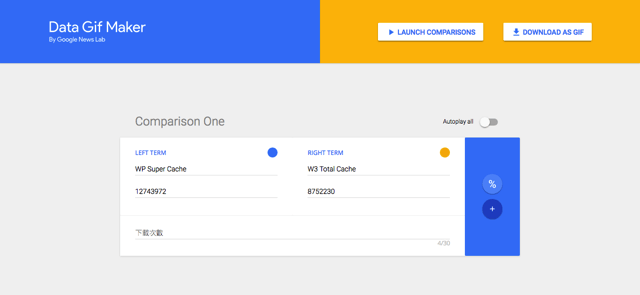
完成后,右上角有兩個選項,可以直接預覽效果「Launch Comparisons」或下載為 GIF 動態圖格式(Download as GIF),下載時又有分成低分辨率和高分辨率兩種,高分辨率相對來說圖片容量也會大一些。

STEP 4
下圖就是我透過 Google Data GIF Maker 趨勢可視化工具做出來的范例圖片,有興趣的話不妨自己上去操作看看,相信也能獲得滿意的成果。






精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監